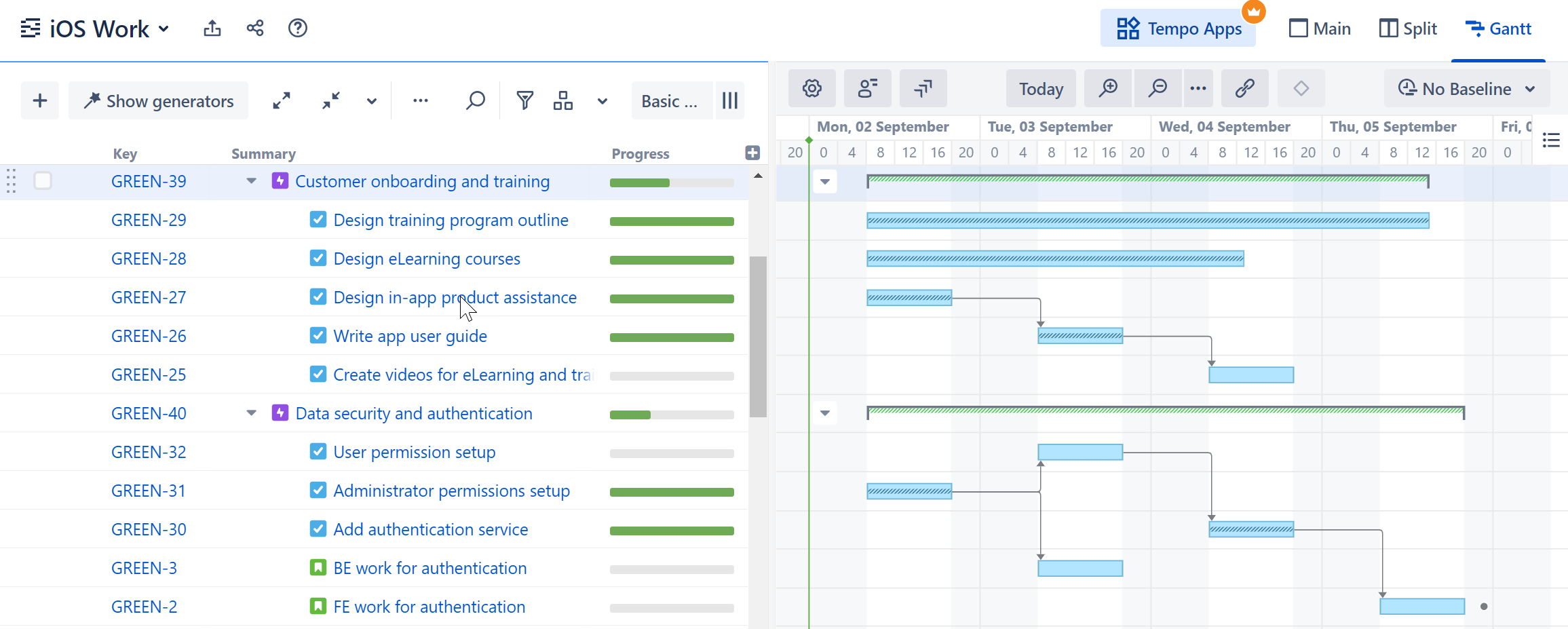
Every Gantt chart consists of two parts:
-
Work breakdown structure (left), which defines the scope of work and is built using Structure.
-
The chart itself (right), which visualizes your tasks on the timeline, showing their start and finish dates, dependencies between them, and other information.

This guide assumes you already have a working knowledge of Structure - if not, you should review Getting Started with Structure before continuing.
Toolbar
Using the toolbar, you can:
-
Access Gantt Chart Settings
-
Show/hide resources
-
Adjust the chart's appearance
-
Select which elements are shown within your timeline
-
Create dependencies
-
Turn tasks into milestones
-
Manage Baselines
-
Copy Gantt data to Jira

Timeline
Your timeline contains visual representations of tasks, dependencies, progress, milestones, and other key dates. It is also where you will do most of your work. You can adjust tasks and dependencies directly from your timeline.

Task Bars
Work Items are represented in the chart as task bars.
-
The position of each task on the timeline is based on the project start date, task estimates, and dependencies, or manually entered set Start/Finish dates.
-
If you have configured Gantt to track task progress, it will be shown inside the task bars.
-
Completed tasks can be marked with a check icon.
-
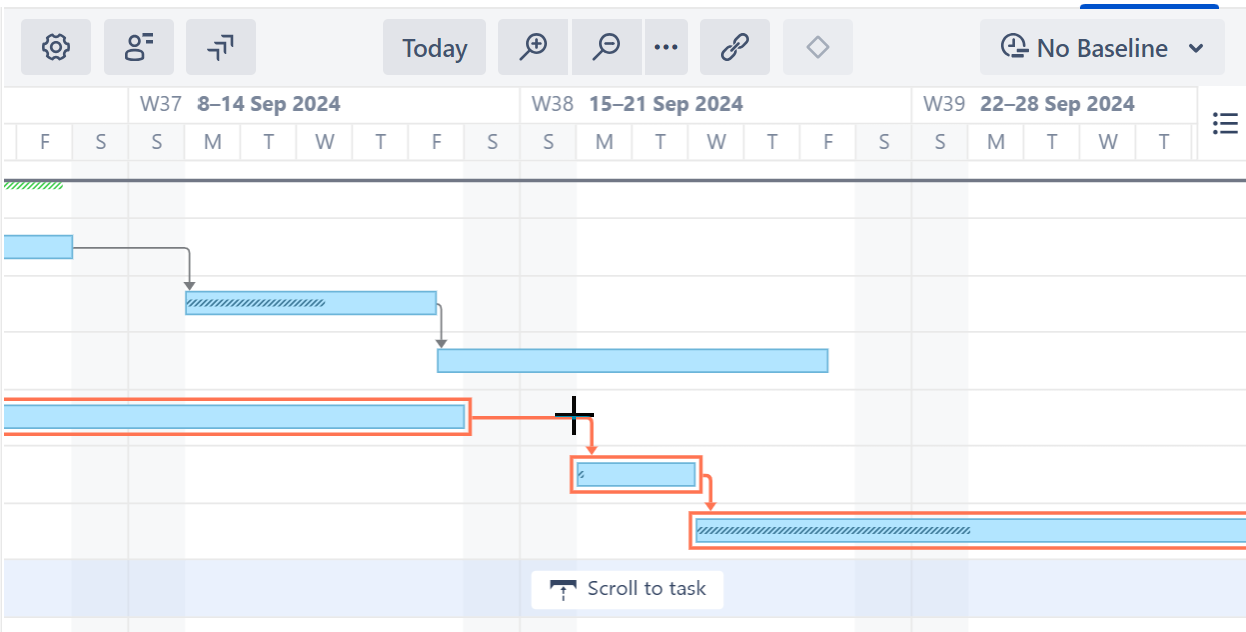
If a task is part of the critical path, it can be highlighted with an orange outline.

You can show or hide many of these elements using the Display Options menu.
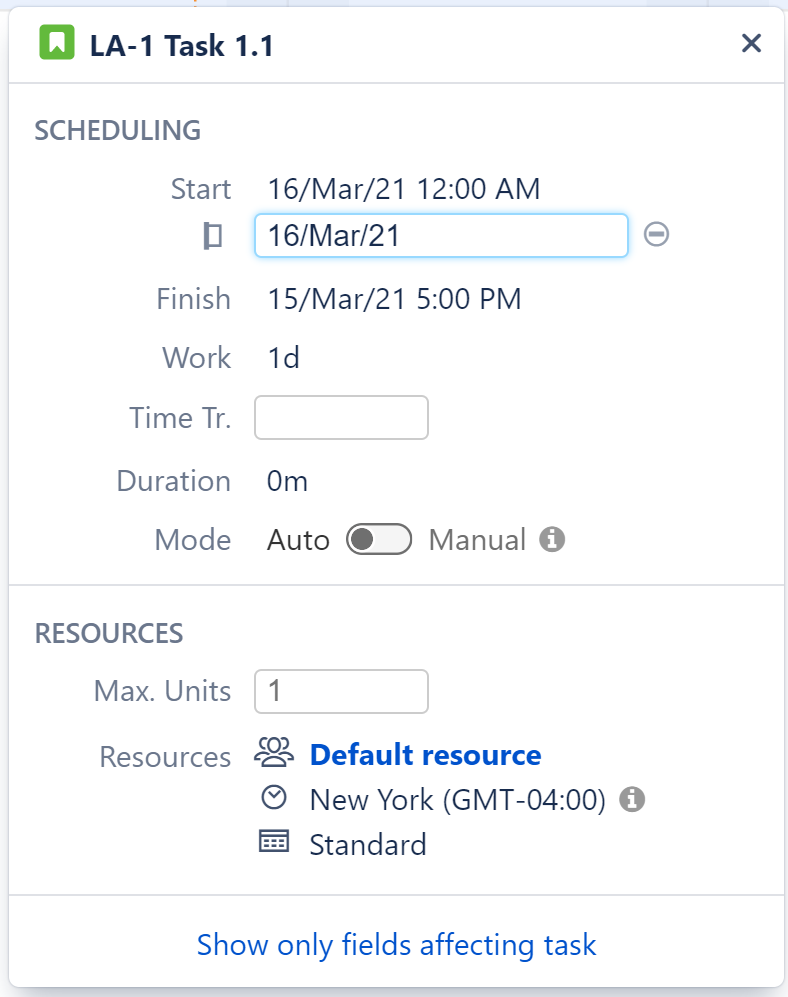
Task Details Panel
Clicking a task bar will display the Task Details panel, which contains information about the task's scheduling and resources.

For more information, see Task Details Panel.
Dependencies
Dependencies are displayed as arrows between task bars.
-
Click the arrow to show the Dependency Properties.
-
To show/hide dependency arrows, use the Display Options menu.
-
You can also create new dependencies from the Gantt chart - see Dependencies.

For more information about managing dependencies, see Dependencies Configuration.
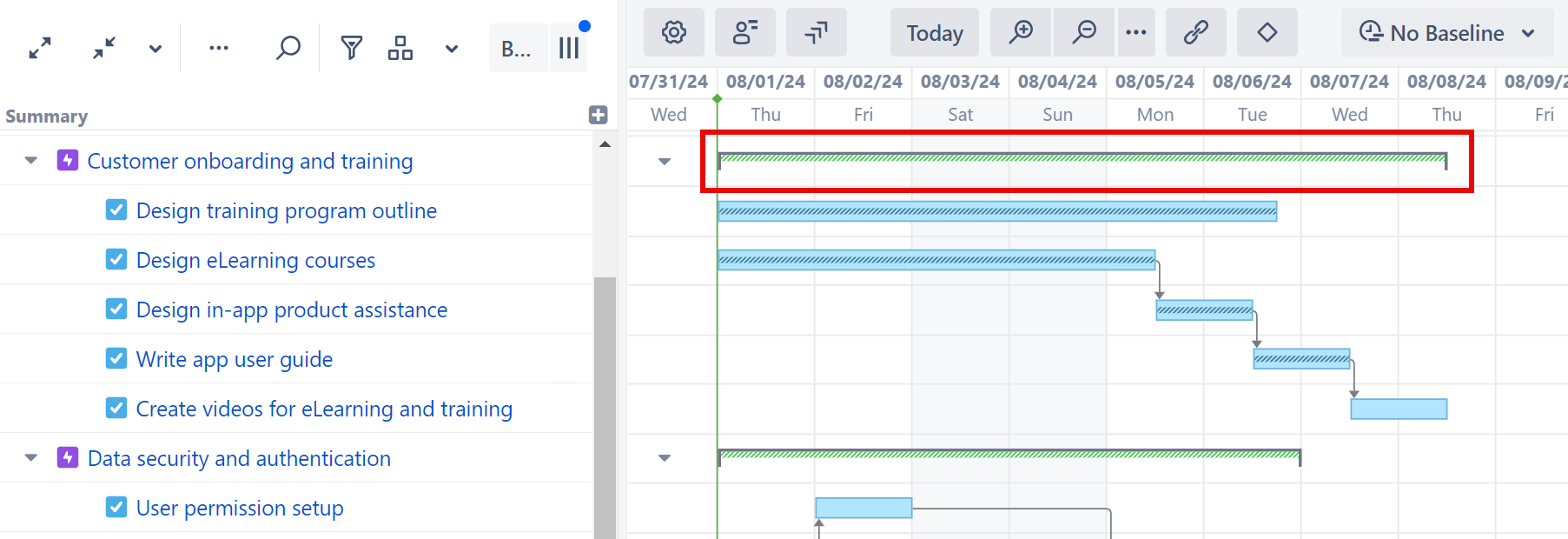
Groups
Items with children in the structure (for example, an epic with child work items underneath it), can be displayed on the timeline as a Group.
-
The start date and duration of a group are calculated automatically based on the start dates and durations of the items it contains.
-
If the group is a work item with its own start date and duration values, these are ignored.
-
Progress for the group is calculated based on its children's progress; its own progress is ignored.

To turn grouping on or off, go to Settings | Scheduling and select/deselect Treat parent work items as groups.
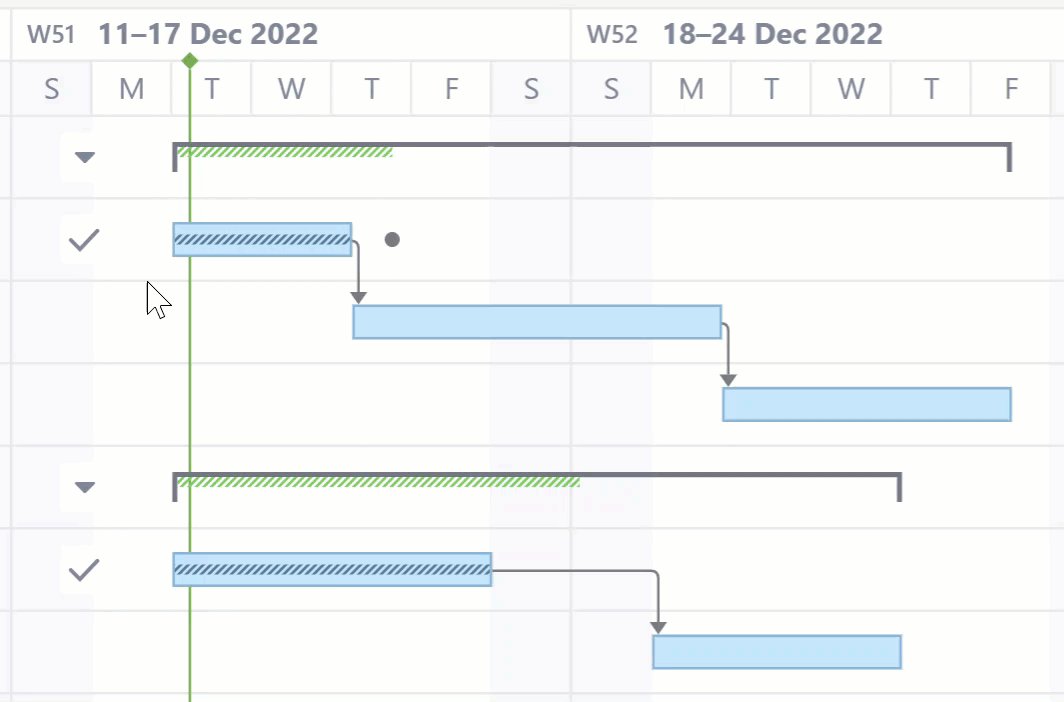
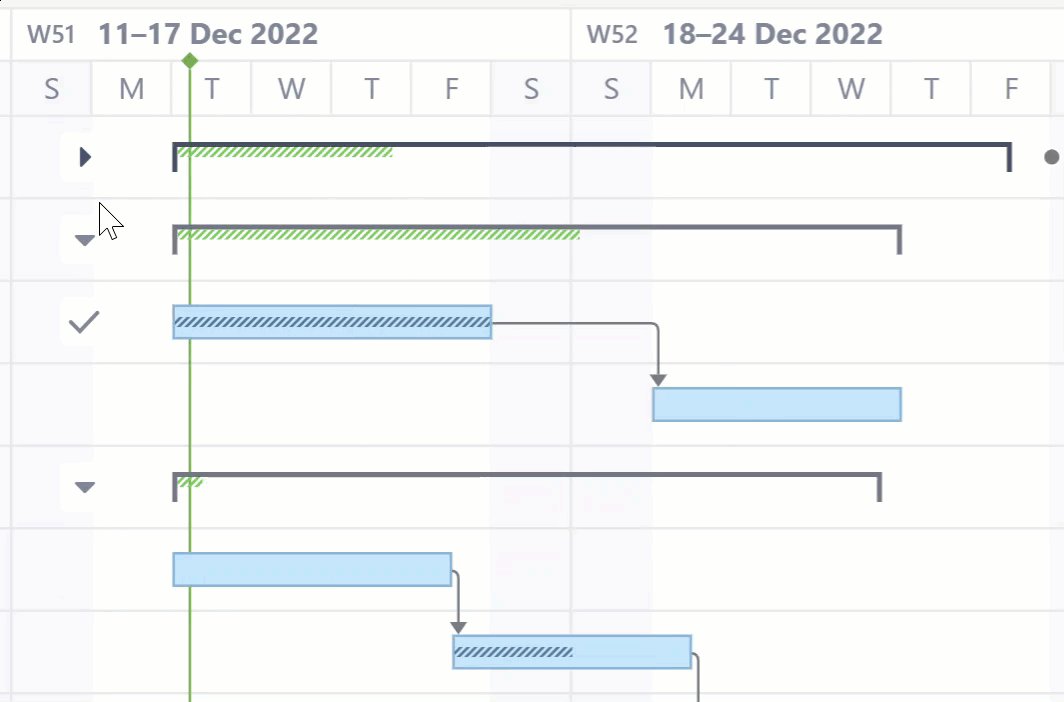
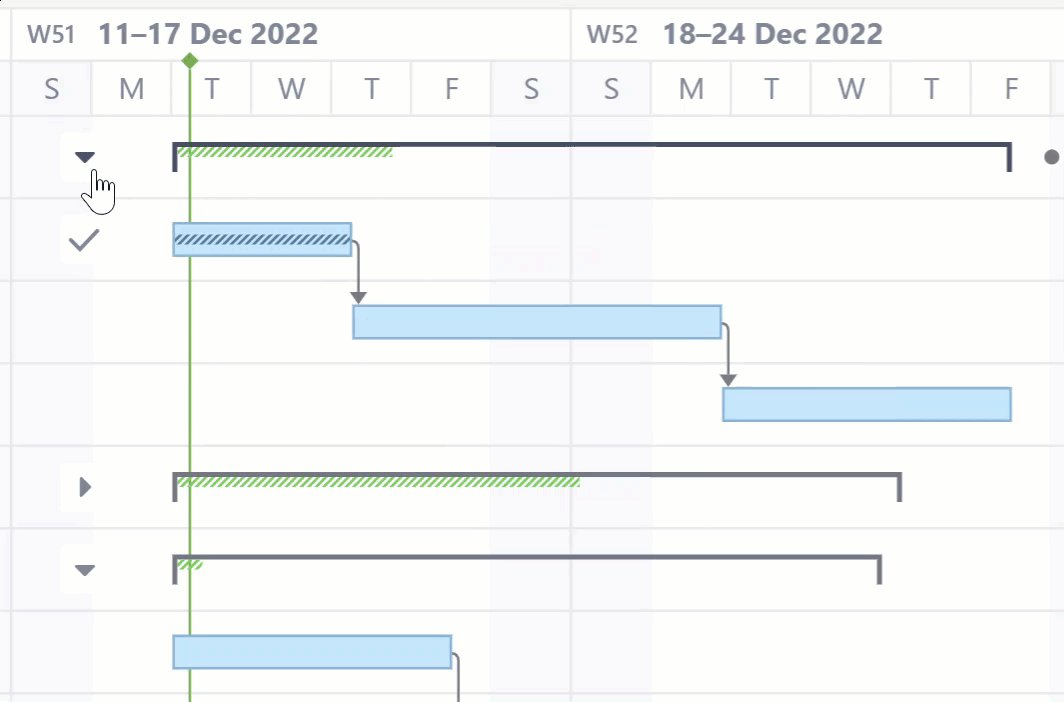
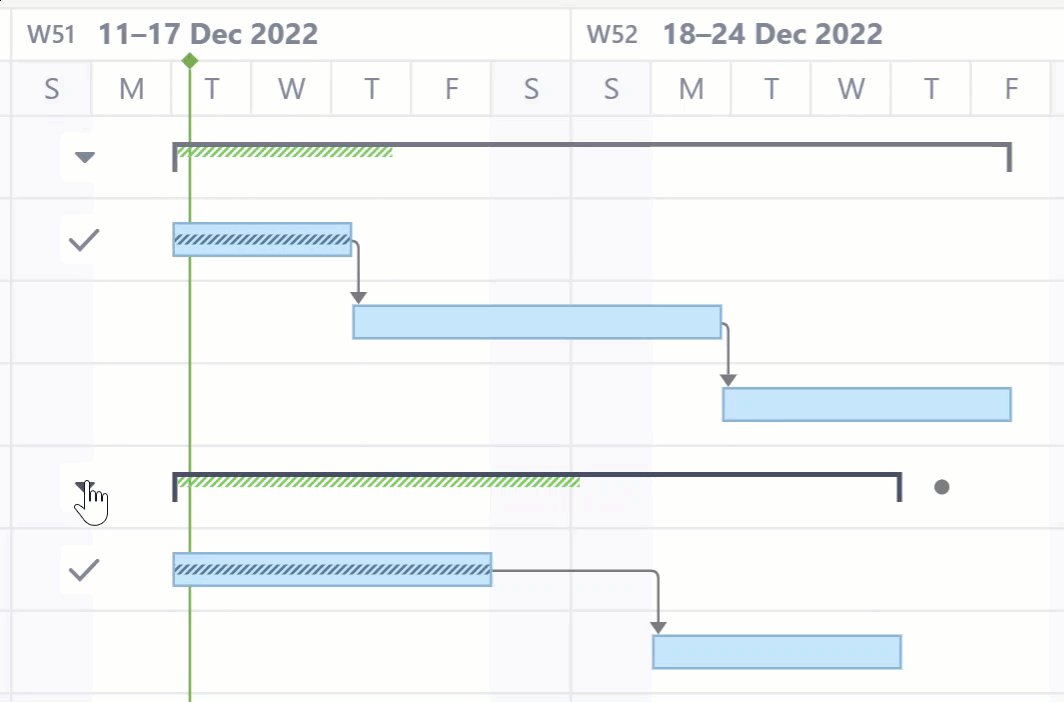
Expanding/Collapsing Groups
To show or hide the tasks within a group, click the triangle to the left of the group.

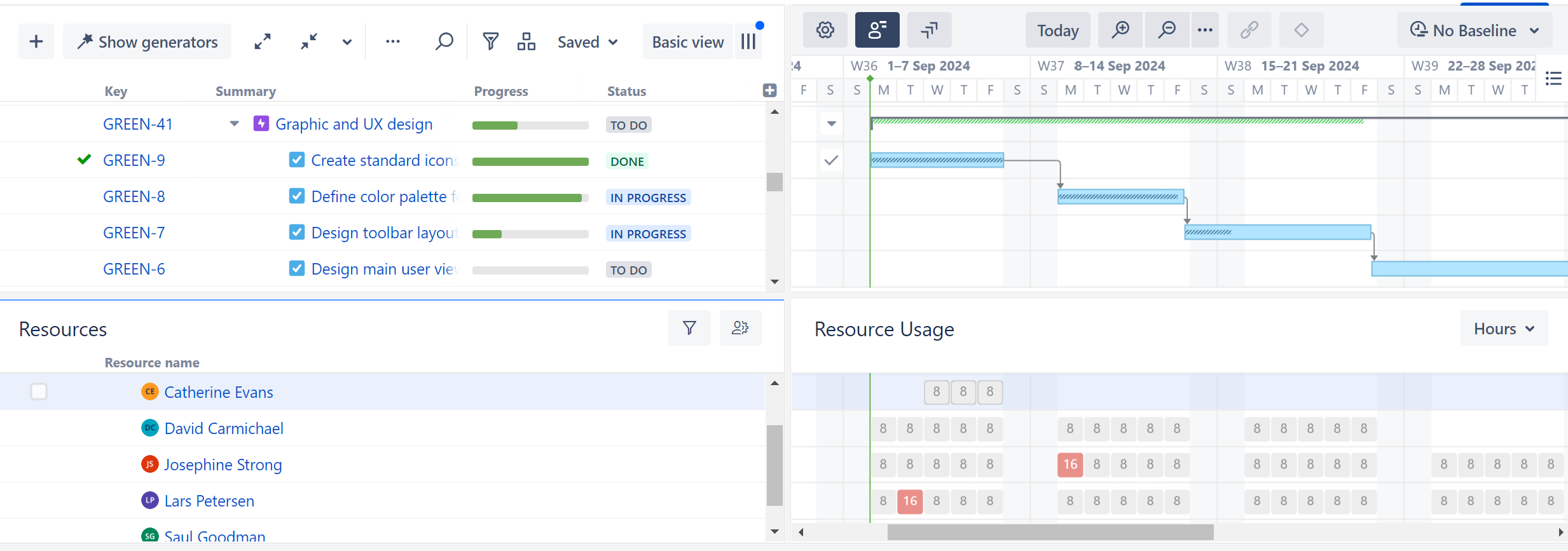
Resources
To view resource allocation on your Gantt chart, click the Resources button in the Gantt toolbar.
The Resources section of your chart is split into two panels:
-
Resources - Displays a list of all resources based on your Resources Configuration.
-
Resource Usage - Displays the workload for each resource at a given time. Items in orange indicate the resource is overallocated.

If you don't see any resources in this list, make sure you've configured them. See Resources Configuration.
For more information about managing resources, see Resources and Resource Usage.
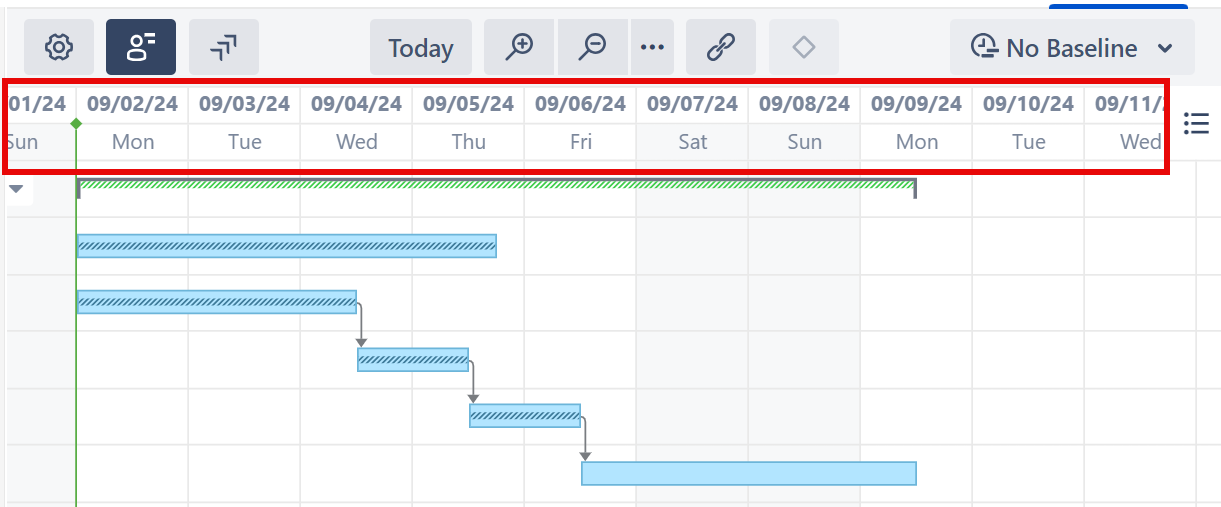
Timeline Header
By default, the timeline header displays date and timeline increments, both of which change depending on your view level:
-
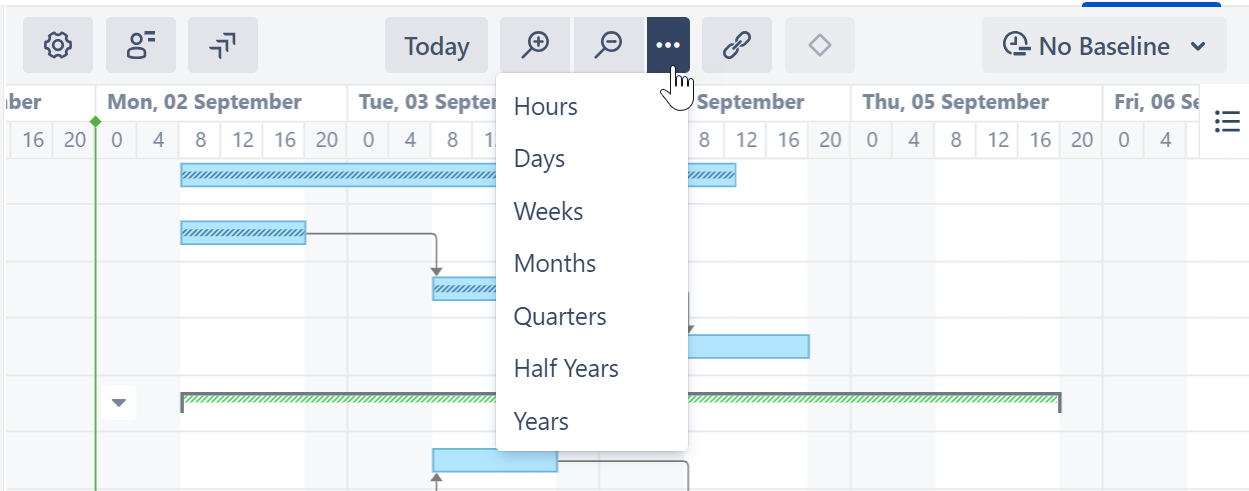
Zoom out to see larger intervals: months, quarters, half years, or years.
-
Zoom in to see more granular details: weeks, days, or hours.

You can also visualize other time-based intervals:
-
If you enable Sprint-based Scheduling, sprints will be shown in the top line of your header.
-
If your team uses SAFe Program Increments, you can customize the header to display those as well. Go to Gantt Settings | Timeline | SAFe view and select View program increments on the timeline.
Time Scale
You can quickly focus your timeline in a variety of ways:
-
Zoom in or out to see more or less of your timeline
-
Scroll horizontally or vertically
-
Hold the Shift key and drag the chart with your pointer
-
Navigate to the current date with the Today button
-
Navigate to the current task with the Scroll to Task button (only appears if the currently selected task is not visible)

Zoom Level
To adjust the zoom level of your chart, use the + or - magnification buttons in the toolbar. Or you can view work items based on a specific time scale, such as weekly or monthly, by pressing the three dots beside the magnification buttons.

You can also zoom in or out using your mouse wheel, by holding down the ctrl button (cmd on macs).
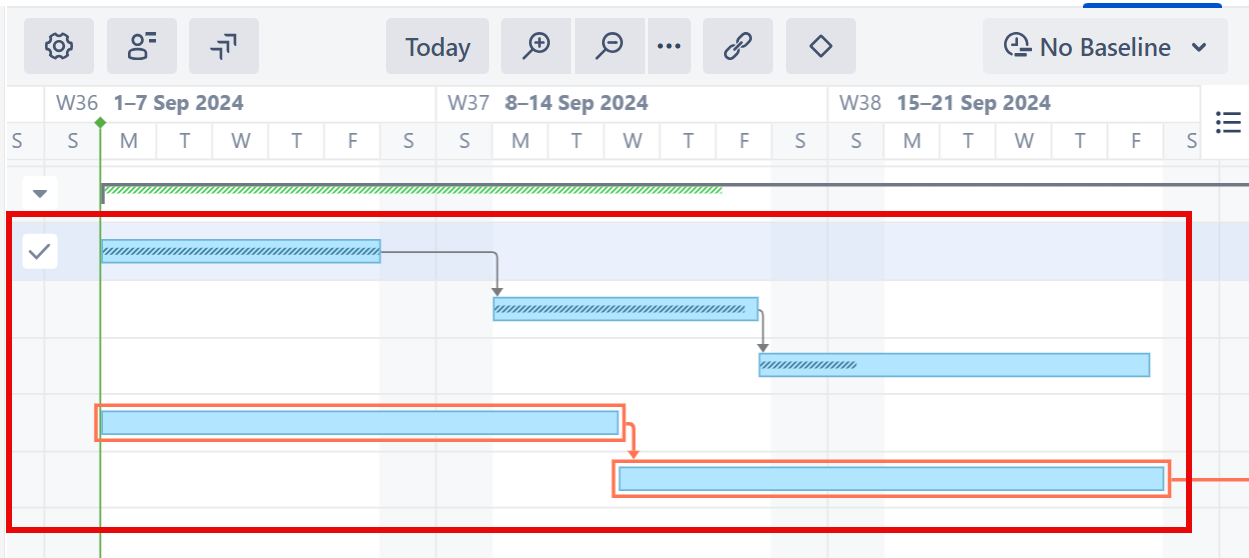
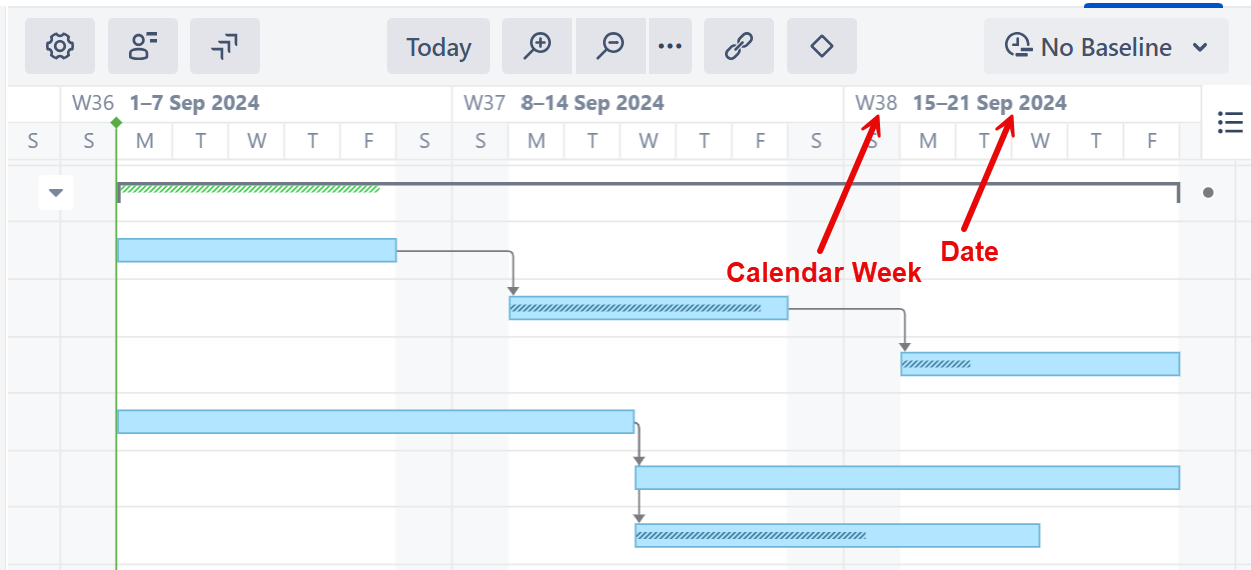
Week Numbers
If you zoom out so that weeks are shown, Gantt will list both the dates and the corresponding week numbers.

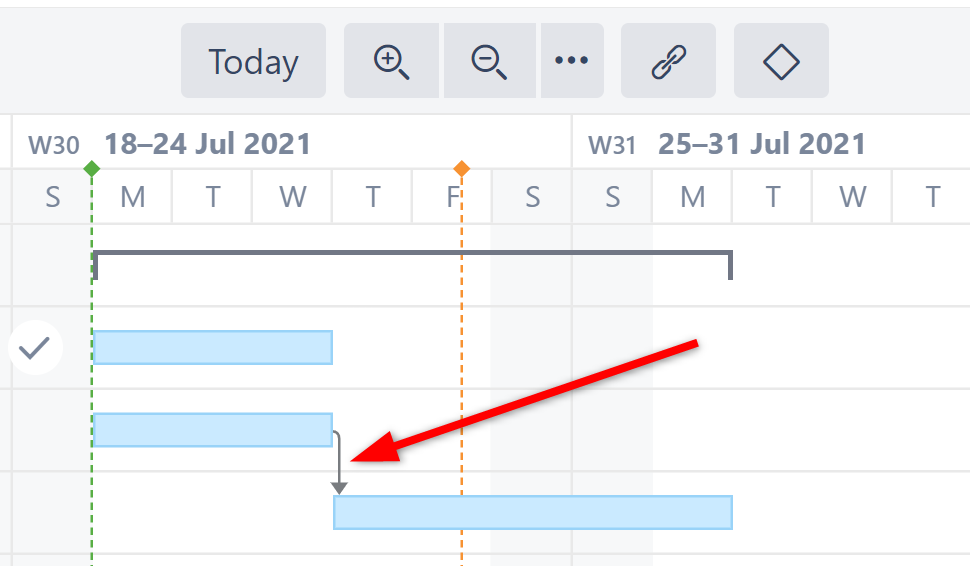
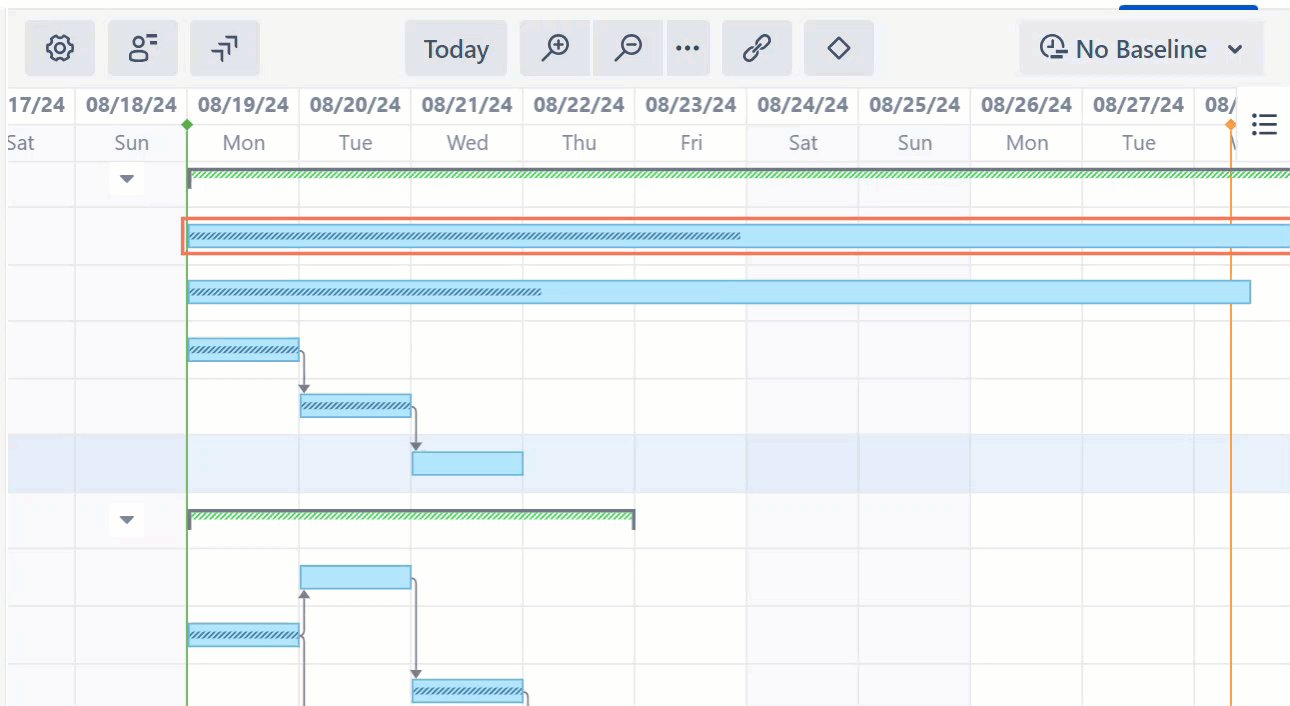
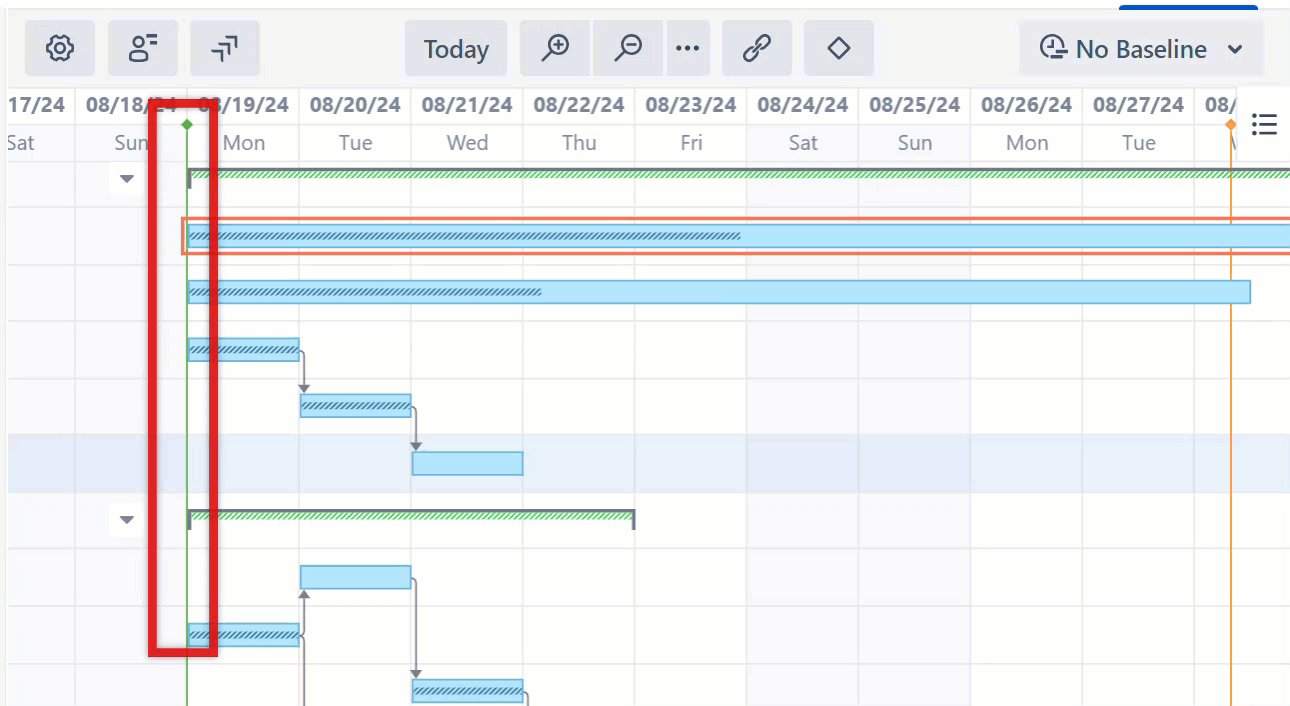
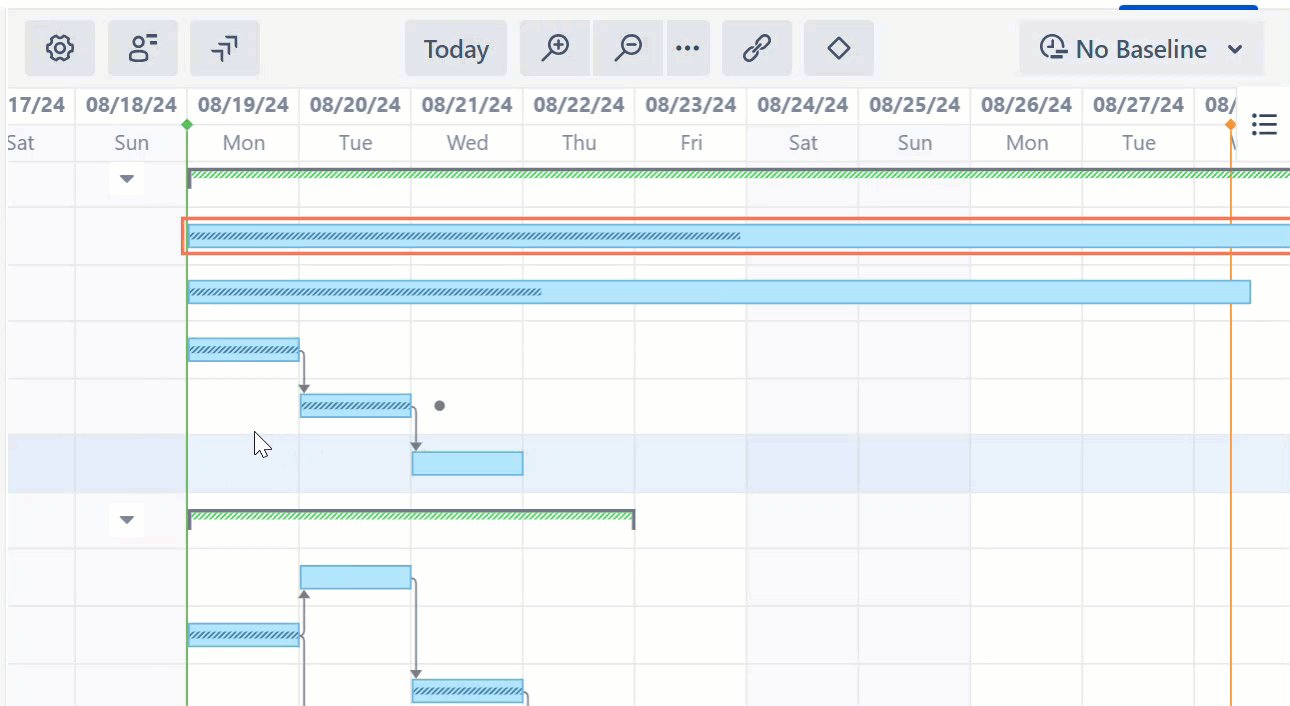
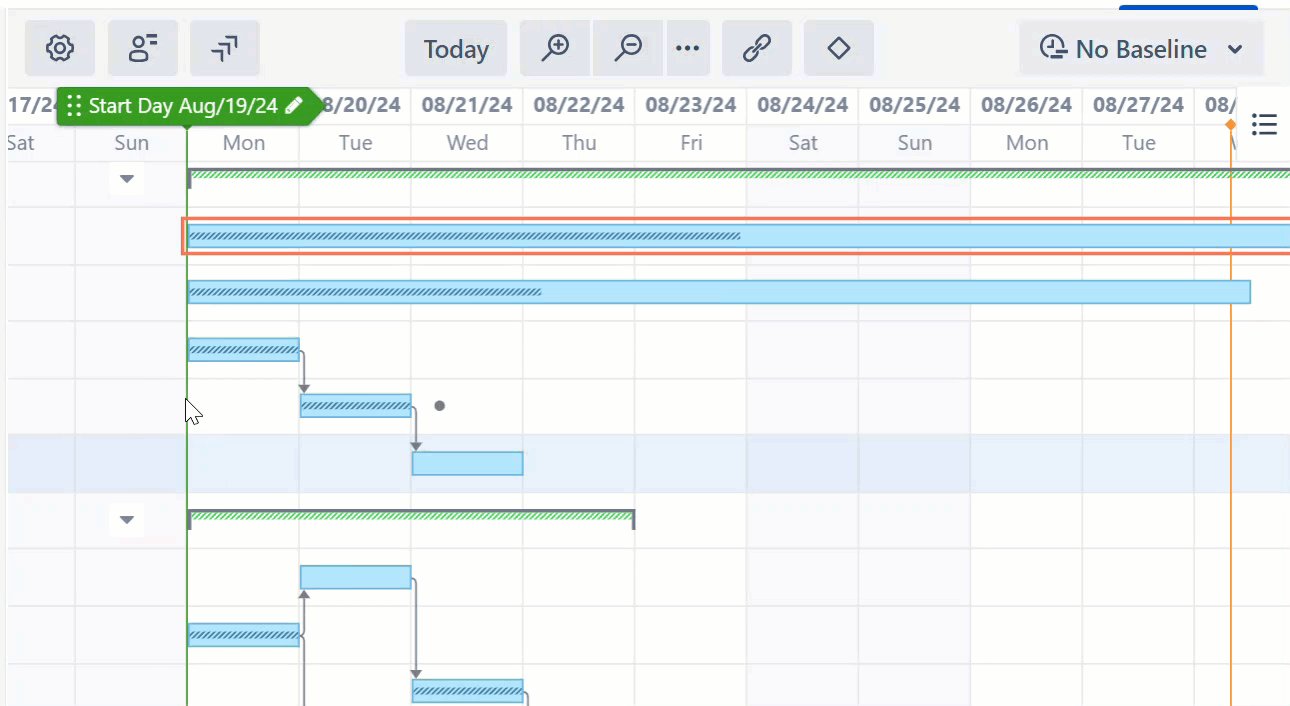
Project Start Day
The project start date is indicated by a green vertical line. To see the exact date, hover over the line.

The orange vertical line represents today’s date.
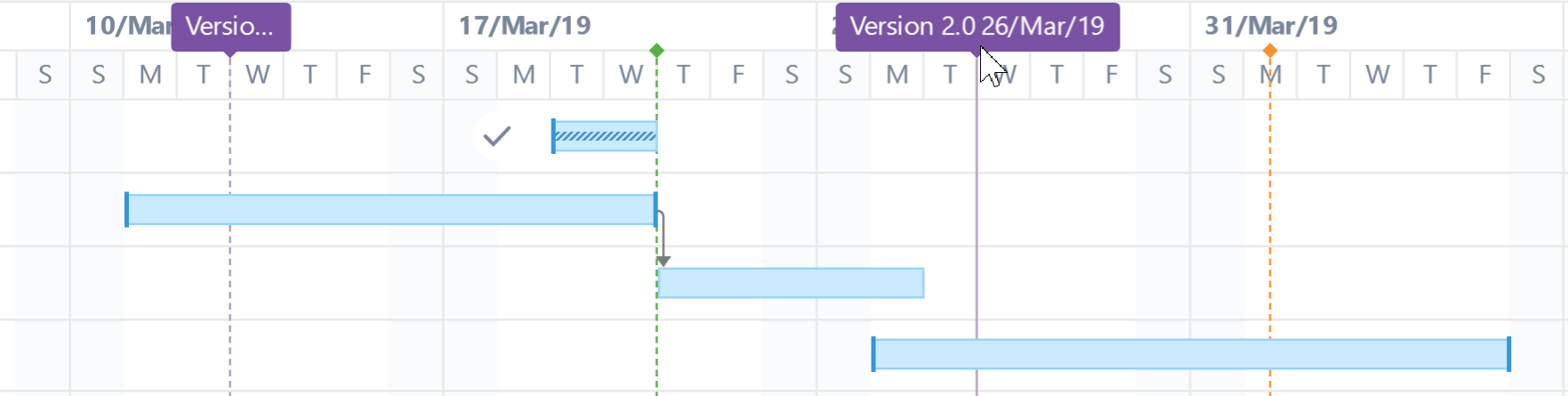
Fix Versions
Fix Version markers display version names. By hovering over a marker, you can also see the release date and project key (if versions are shown for multiple projects).

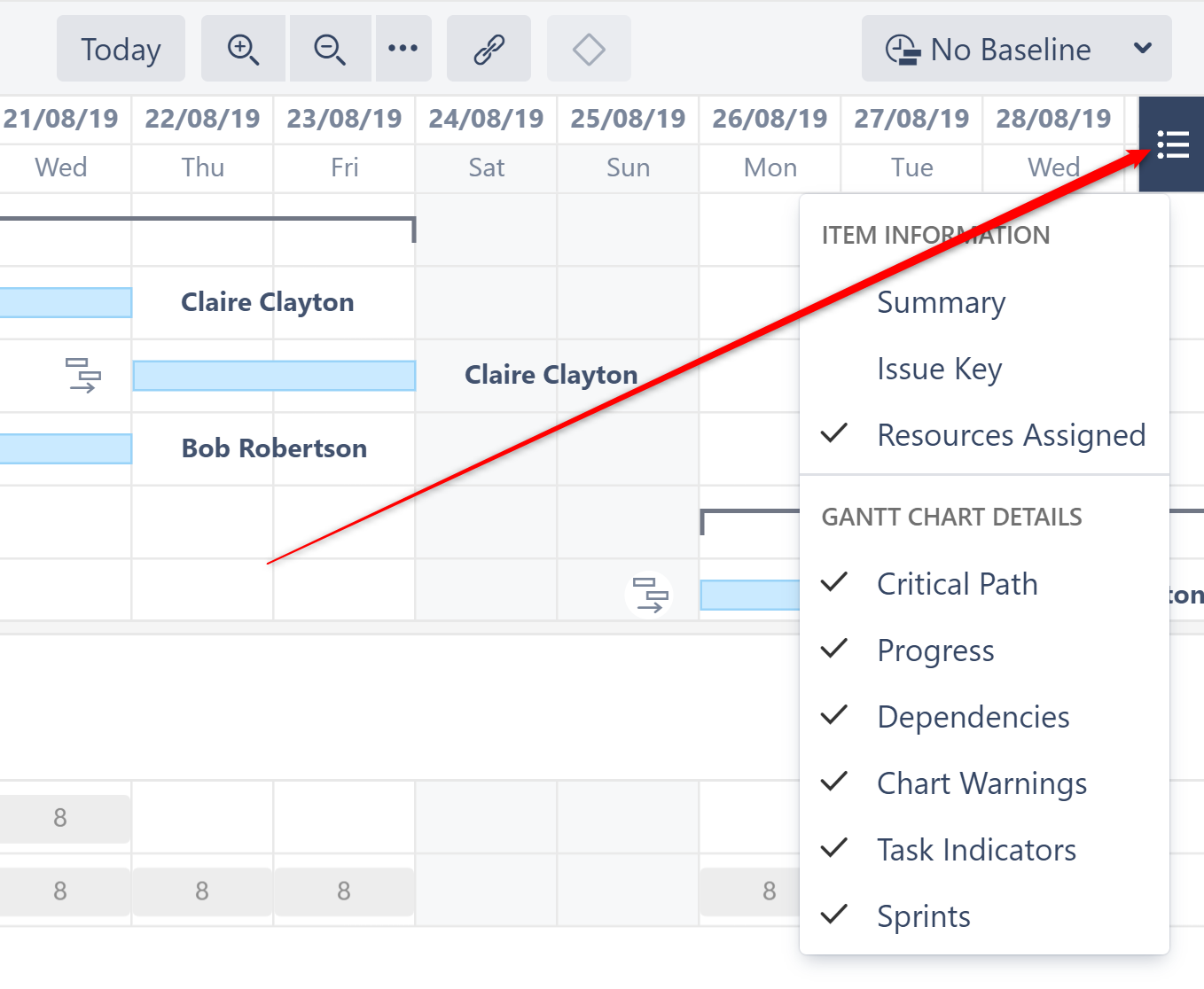
Display Options
The Display Options menu allows you to select which elements are shown on the chart.

You can show/hide:
-
Summary
-
Work Item Key
-
Resources
-
Critical Path
-
Progress
-
Dependencies
-
Chart Warnings (such as another time zone or different calendar)
-
Task Indicators (see Task Indicators)
-
Sprints (Note: if this option is switched off, sprints will still be displayed when dragging sprint-scheduled tasks.)
-
Custom chart markers
-
Status Bar
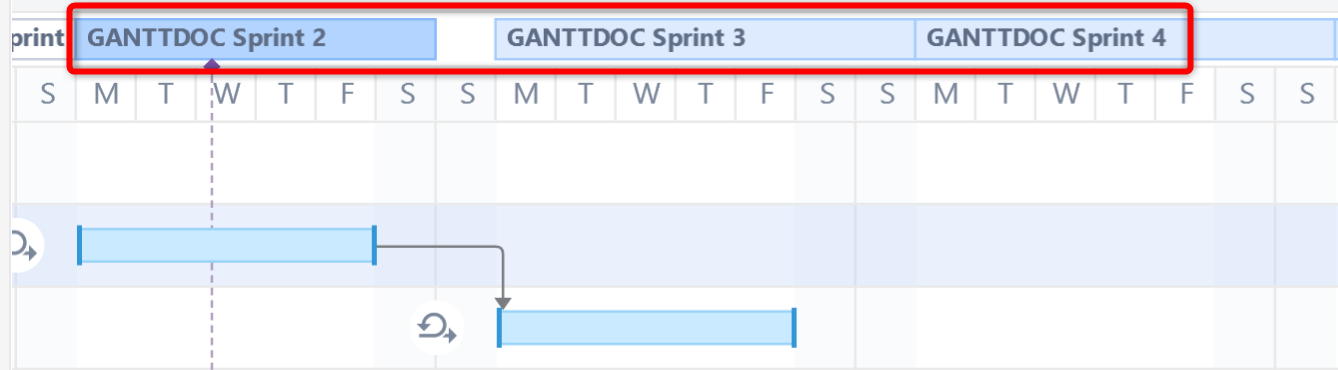
Sprints
If you select a task that is manually scheduled by sprints, sprints from the corresponding board will be displayed at the top of the timeline.

See Sprints Configuration for more information about displaying sprints on the timeline.
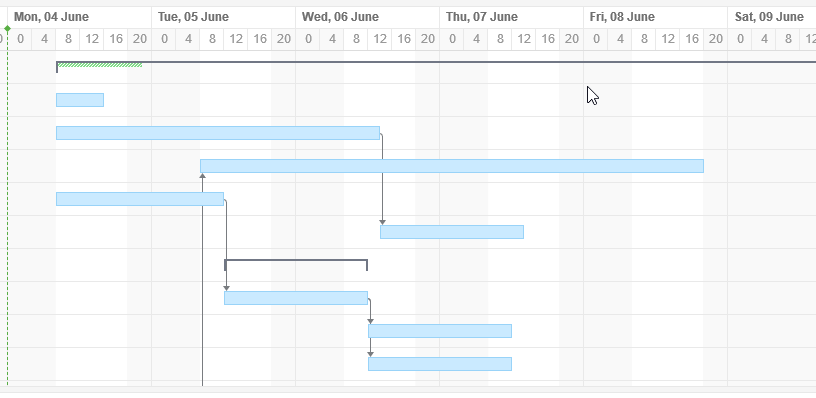
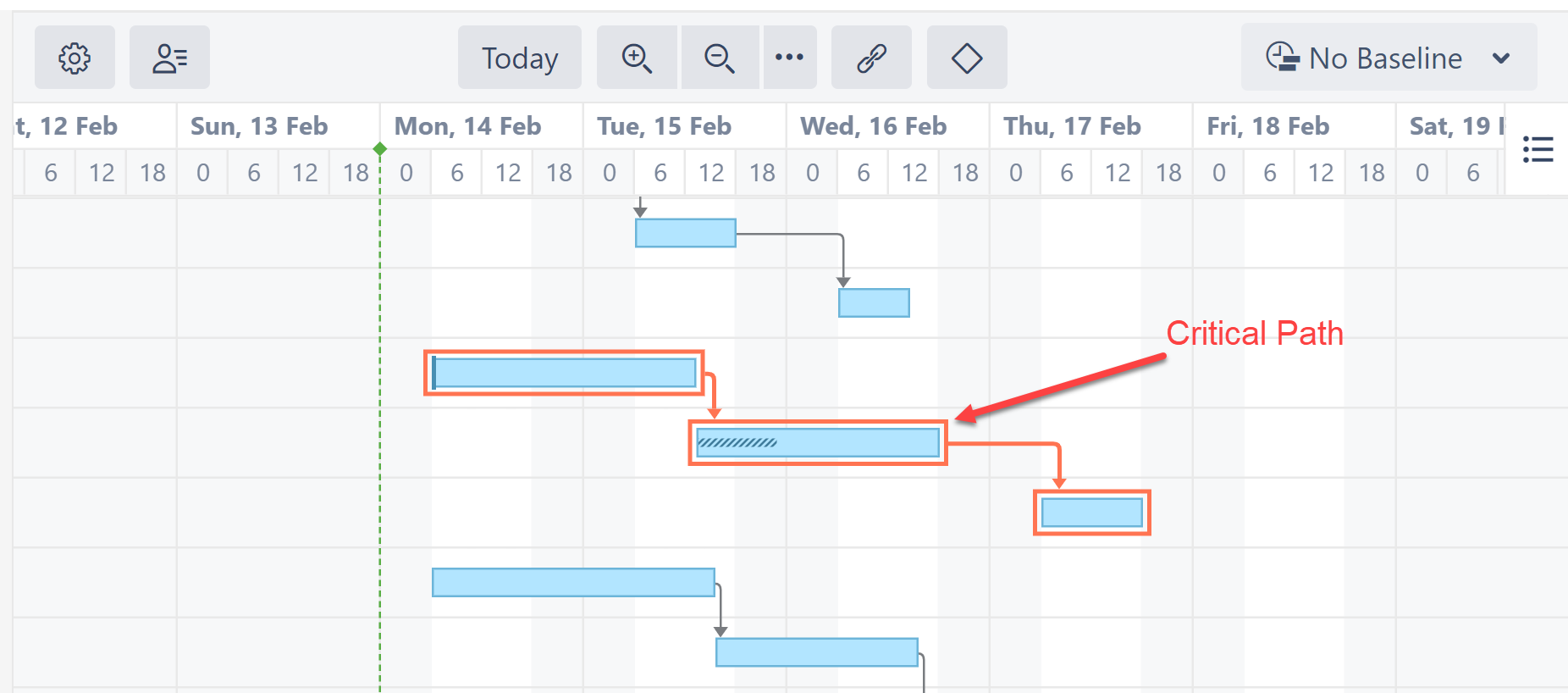
Critical Path
The critical path highlights items that directly affect the project's end date. This includes the task with the latest Finish Date, as well as any items that, if delayed, will also delay that last task, thereby extending the project's end date.
If a task is part of the critical path, it is shown with an orange box around it. The dependencies that make up the critical path are also shown in orange.

To switch off Critical Path highlighting:
-
Select the Display Options menu
-
Uncheck Critical Path
The critical path does not affect your chart or the work items within it in any way - it's simply a visual indicator.
Gantt Info
If the source data contains inconsistencies (for example, a cycle of dependencies), the Gantt Info link will appear on the right side of the Structure status bar (next to the Structure Info link at the bottom of the screen). Click the link to view details of the inconsistencies.

If you do not have permission to edit the Gantt chart, that information will be displayed in the Status Bar as well.
