Dashboards Overview
Workspace, Package and Project Dashboards are in the Dashboards Library, to see them go to Dashboards in the left-side navigation. Package and Project Dashboards can also be accessed within a Package or Project. It takes one click to spin up a Dashboard.
1 | Visualize work and track project metrics |

Dashboards help you visualize work and track project metrics. Dashboards update in real time as people log progress, estimate assignments, edit data fields and mark work done. There are three types of Dashboards in LiquidPlanner. The Dashboard type defines its scope:
Workspace Dashboards incorporate data from all projects and packages.
Package Dashboards bring data together across all projects within a package.
Project Dashboards capture data from a single project.
This lesson introduces components that are similar across all dashboards: View Mode, Design Mode, Layout, Widgets, Widget Groups, Settings, Scope and Filtering.
Learn about designing dashboards in these lessons: Workspace Dashboards, Package Dashboards, Project Dashboards. See also, Dashboards Library, Widgets & Groups.
2 | Create Dashboards |

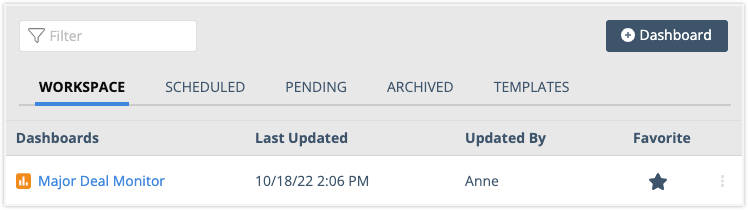
The Dashboards Library is an access point for viewing and creating Dashboards. Visit the library by going to Dashboards in the left-side navigation. You need Project Manager access or higher to create Dashboards. Project Observer access or higher is required to see Dashboards and plan items in the Dashboard Library.
+Dashboard creates a Workspace Dashboard.
Create a Package or Project Dashboard from the Dashboards Library by navigating to the Collection tab and clicking on the plan item name.
Clicking a plan item in the Dashboard or using the +Dashboard button spins up a Dashboard with sample widgets and groups that can be customized to suit your needs.
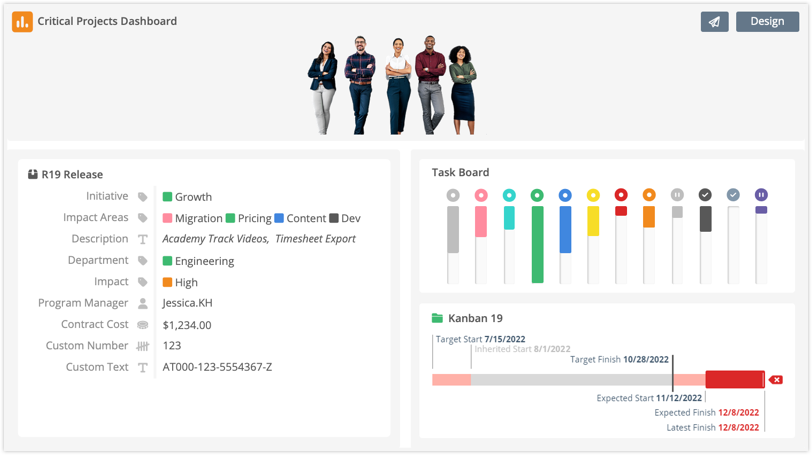
3 | Interact with data in View Mode |

View Mode is the Dashboard’s front facing view. People land here when they click on a link to access the Dashboard. Widgets display data based on the scope, settings and filters established in the Dashboard’s design. Widgets are interactive in View Mode, they have settings enabling viewers to update plan items, access a more detailed view or navigate to another workspace location.
The title bar at the top of a Dashboard has two buttons. Use Copy Link to share the dashboard with workspace members. Design opens Design Mode for the dashboard layout, settings, scope and filters. Project Manager access or higher is required for Design Mode. The button is disabled when you don’t have sufficient access.
Click on the star at the top of a Dashboard to Favorite it for easy access from the left-side navigation.
4 | Establish the Layout with Groups and Widgets in Design Mode |

Design Mode is where the Dashboard Layout is established with Groups and Widgets. Groups create the Dashboard structure and Widgets are the primary design element. Widgets are always within a Group.
+Widget opens the Widget Gallery. Select a widget, save it to the Dashboard and then open the widget Settings to customize the name, scope and filters.
+Group creates a new section in the Dashboard. Widgets can be created within the Group or dragged over from other Groups. Widgets inherit the Group’s scope and data filter settings. When widgets move from one group to the next they automatically update to the new Group’s settings.
Widgets and Groups can be created, resized, rearranged, customized and filtered to suit your needs. Done closes Design Mode and returns you to View Mode.
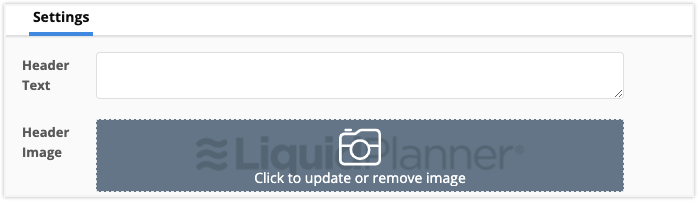
5 | Apply a header and image to your Dashboard in Settings |

Under the Settings & Filter tab in Design Mode there are optional fields for adding Header Text and an image for your Dashboard. A Workspace Dashboard also has title and color fields. Project and Package Dashboards carry the plan item name which can’t be edited in the Dashboard.
Click into the Header Image field to select, update or remove an image. Accepted file types include BMP, GIF, ICO, JPEG, PNG, SVG, TIFF, WEBP. The Save button commits our changes and exits Design Mode.
6 | Scope and Filtering capture what you need |

Dashboard Filtering is below Settings under the Settings & Filter tab in Design Mode. Filtering includes the Dashboard Scope plus Project, Task and Assignment filters. Groups and Widgets inherit the Dashboard’s scope and filter settings.
Scope sets the Dashboard’s boundaries. In order for data to display on a Dashboard it must be within the Dashboard Scope.
In a Project Dashboard, scope is the Project and all of the data in the dashboard comes from Members, Resources, Work and Properties within the Project. Groups and Widgets can be scoped to Sub-Folders within the Project.
Scope for a Package Dashboard is the Package which means that it includes data from Projects within the Package. Groups and Widgets in a Package Dashboard can be scoped to specific Projects and Sub-Folders.
Workspace Dashboards have the broadest scope because they can incorporate data from across the workspace. This provides great flexibility because Groups and Widgets can be scoped to different Collections, Packages, Projects and Sub-Folders.