Terms to know
-
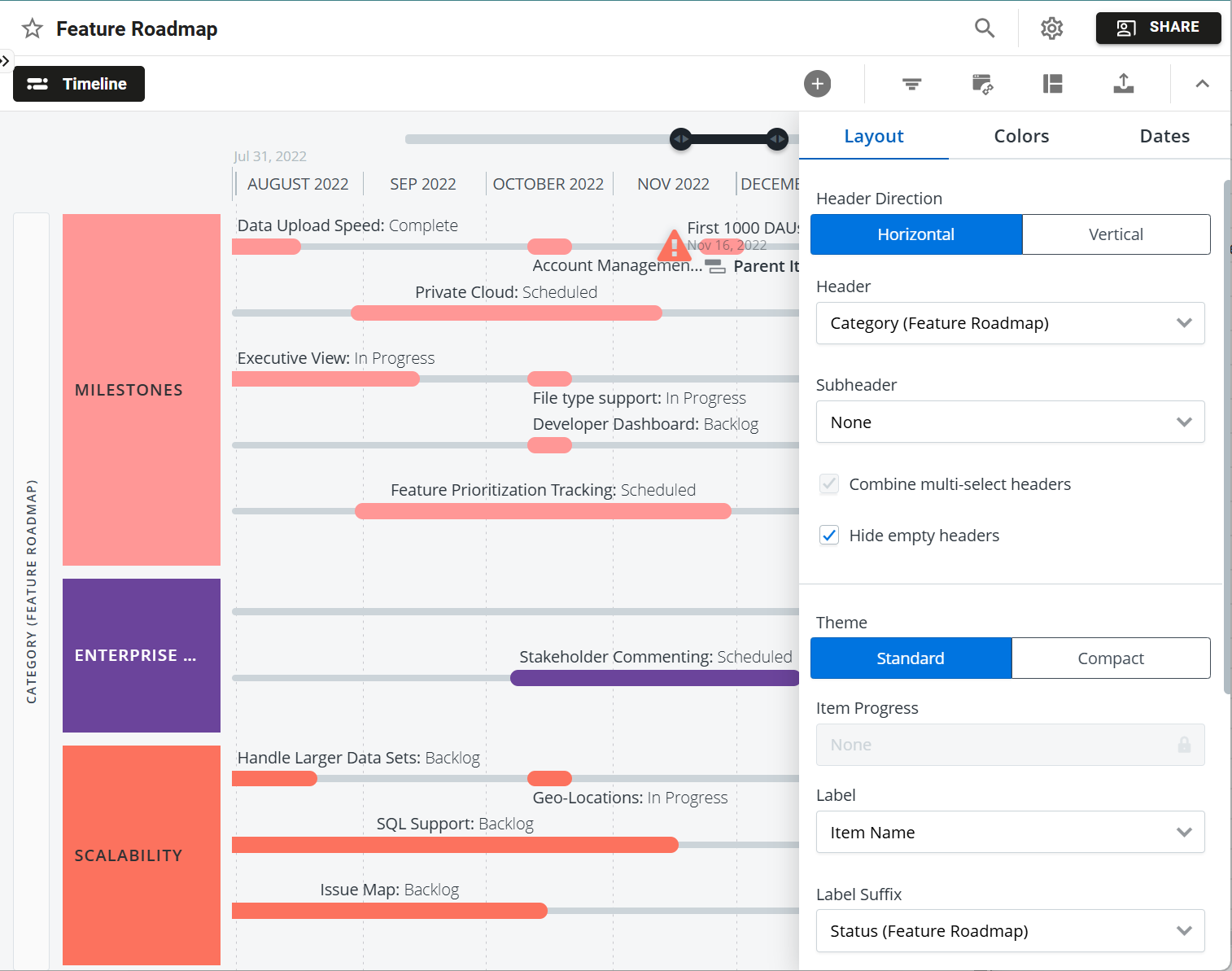
Header - The selected field whose field values act as titles to organize the plotting of items. In the timeline view, headers are on the left side and are pivoted against a timescale along the top. In the swimlane view, both rows and columns have headers.
-
Sub-header - A sub-header is like a header, but it only appears on the timeline view. It creates an additional data pivot for viewing items by specifying a second field through which to plot items.
-
Stream - Refers to all items within a given header or sub-header.
-
Track - The thin grey line where items live within a stream.
The order of items and sub-items on your roadmap matters. Even with headers and sub-headers, a specific order of items on the visualization is often desired. This article will help you understand the item placement logic and how you can attain your desired ordering.
Default Placement
By default, items are plotted using an auto-layout formula to maximize space usage against their start and end dates within a given stream. Each item is positioned one at a time and added to the highest track where it does not overlap an existing item. The goal of this algorithm is to fit the most number of items on screen at once, and the initial layout is based on item creation order.
Changing Item Placement
If you would like to change the placement of your items after they are initially plotted, you are able to do so by dragging and dropping them on your roadmap visualization. However, do note that this manual move will not be preserved with formatting changes (header or sub-header changes, ect).
Other ways to make items stand out and connect them:
-
Color by a common field so you have an easy visual cue to link them together: Format Layout & Colors in Timeline View | Format Layout & Colors in Swimlane View
-
Add a Label Suffix so another field is surfaced on the roadmap: Working with Label Suffixes
-
Add an emoji to the item name or create a field using emojis as your field values: Roadmapping with Emojis
-
Use Linked Items to create relationships between items: Working with Linked Items
Text Placement for Items
If the Theme on your timeline is set to Standard, text will go on the top of the track by default. When the view is full of many items close together, Strategic Roadmaps will begin to alternate the text (above the track and then below the track), to optimize for a clean and organized visualization. If you prefer to have the text always above the track, adding a Key Date will align them all to be on top (one required per view).

FAQ's
-
Will parent and sub-items be grouped together? You can choose whether you want sub-items grouped with their parent or to be standalone items on a roadmap. Open the Quick Actions menu (+) and select/deselect Standalone Sub Items. You can also visualize sub-items with their parents by selecting Use Parent Items as a roadmap header.
-
Do new items reposition the order? No, new items would be positioned without repositioning existing items
-
Does changing the rank of items reposition the order? No, layout is based on item creation order and would not change if items were re-ordered in the items table
