Once you've set up a Swimlane's column and row headers, you can customize its look and feel and add more pivots by formatting the layout and colors.
Changing the order of headers

To change the order of a Swimlane's column and/or row headers:
-
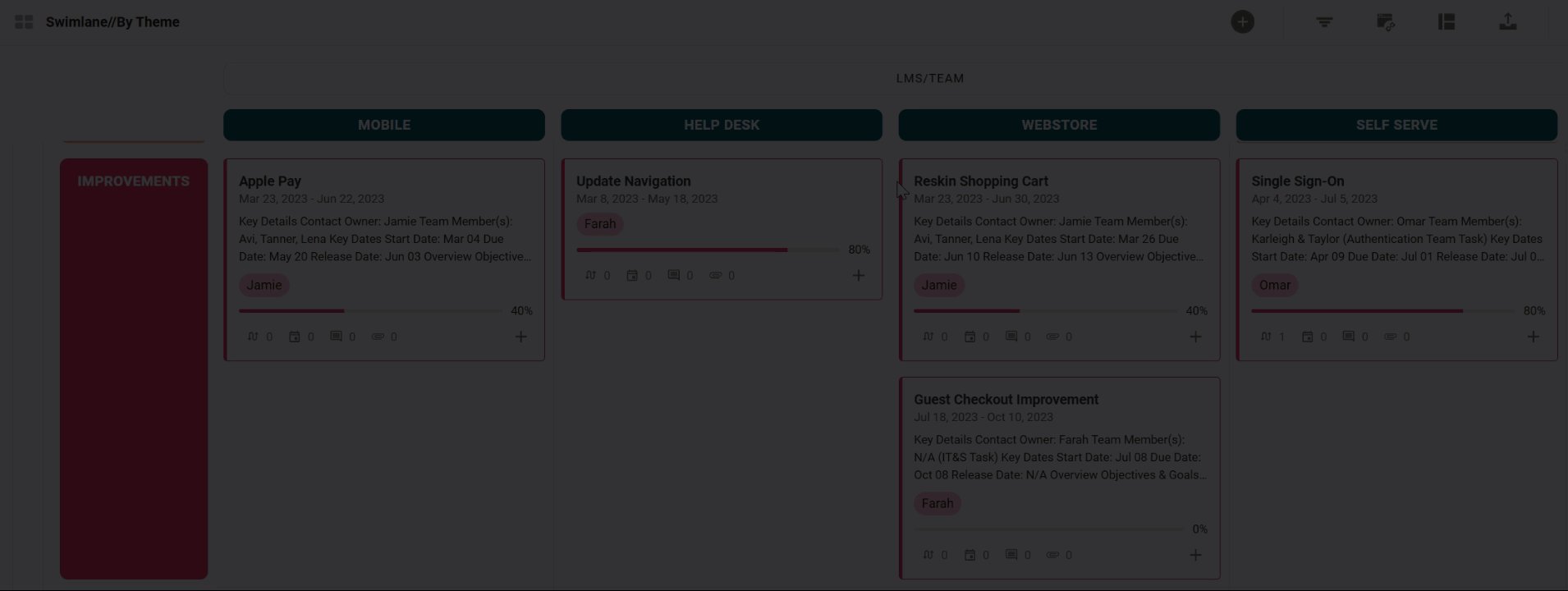
Hover over one of the column or row headers (depending on which you want to change).
-
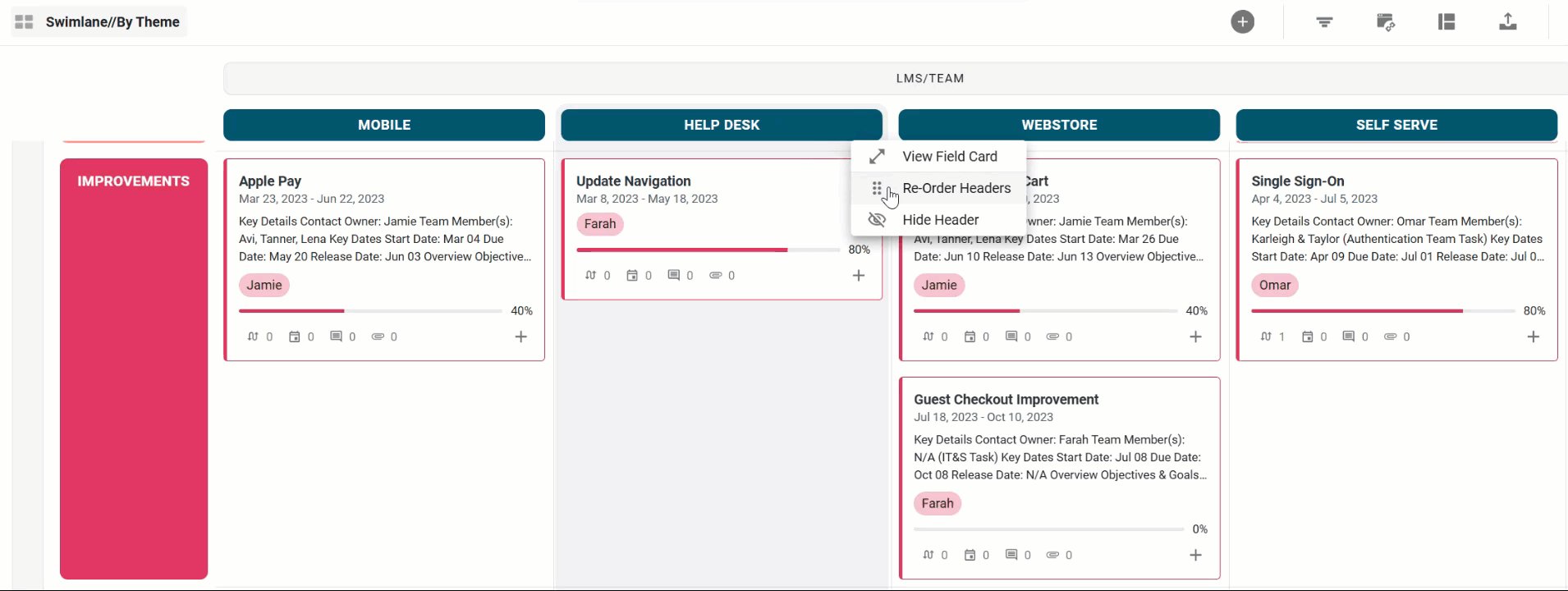
Select the three dots (…) on the right side of the header.
-
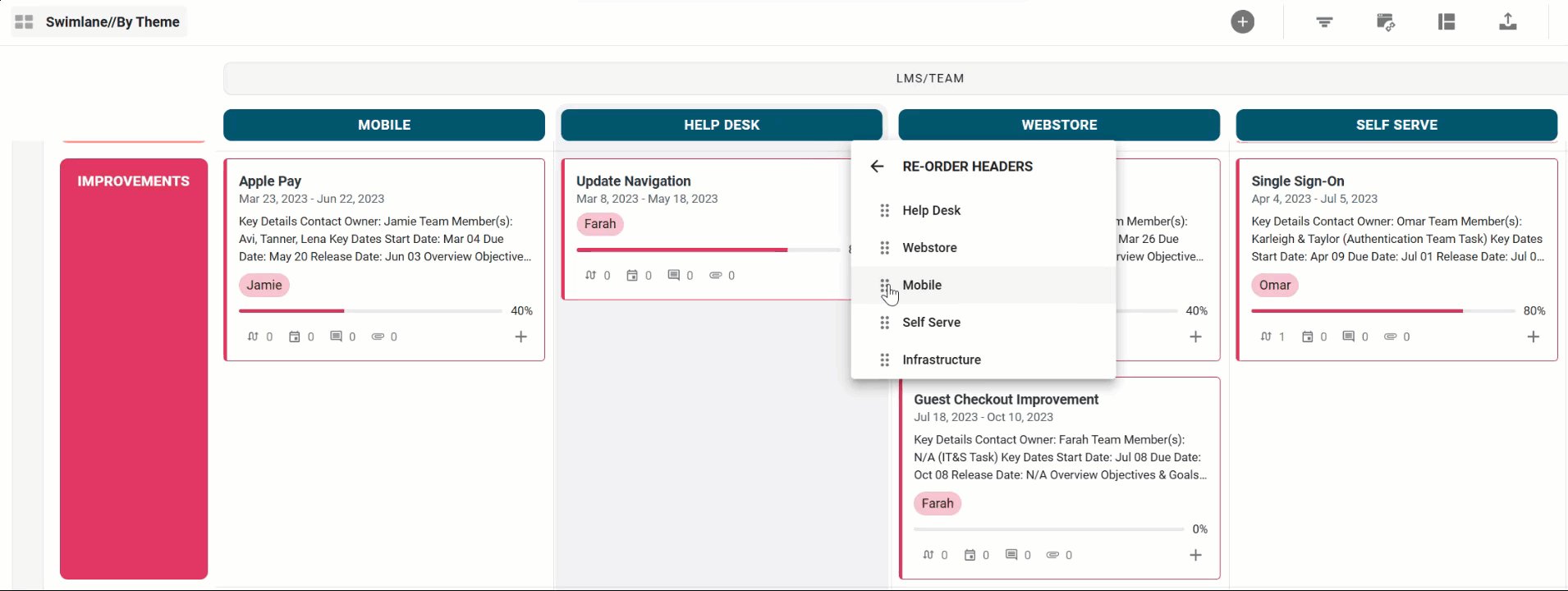
Under the header options, select Re-Order Headers.
-
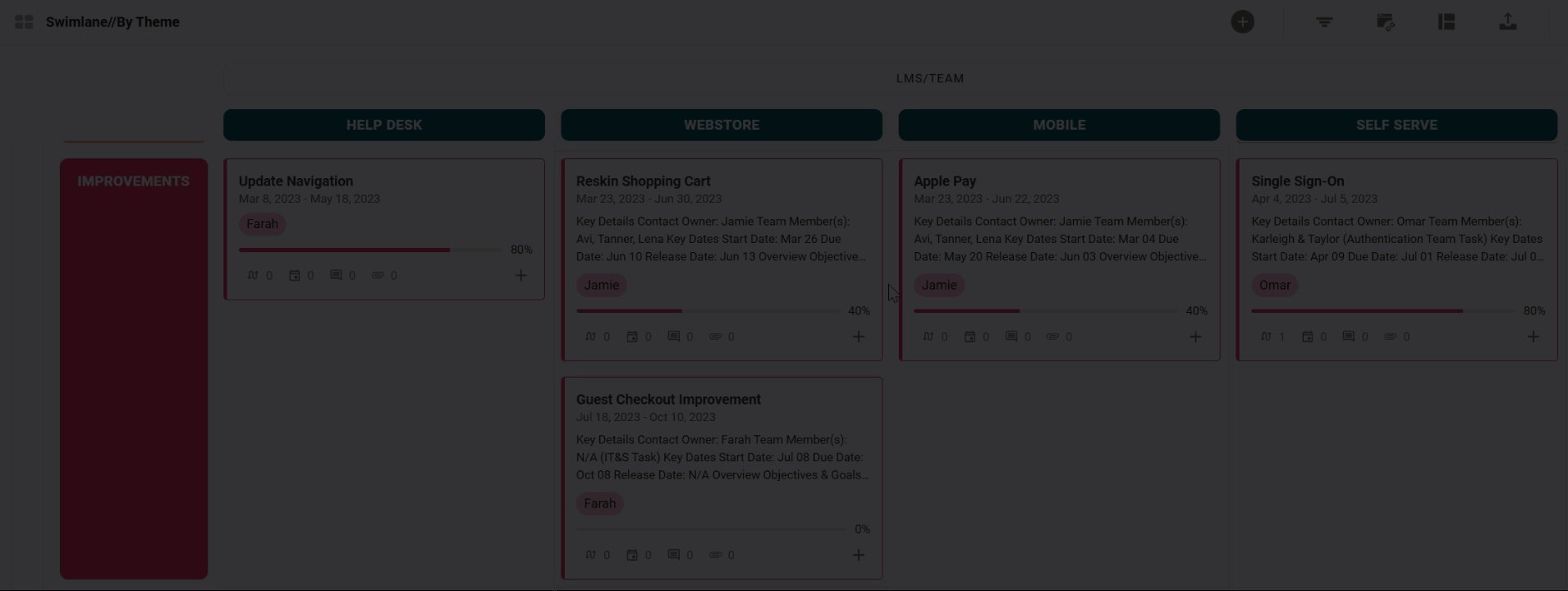
Drag the headers to the appropriate order.
Formatting a Swimlane's layout
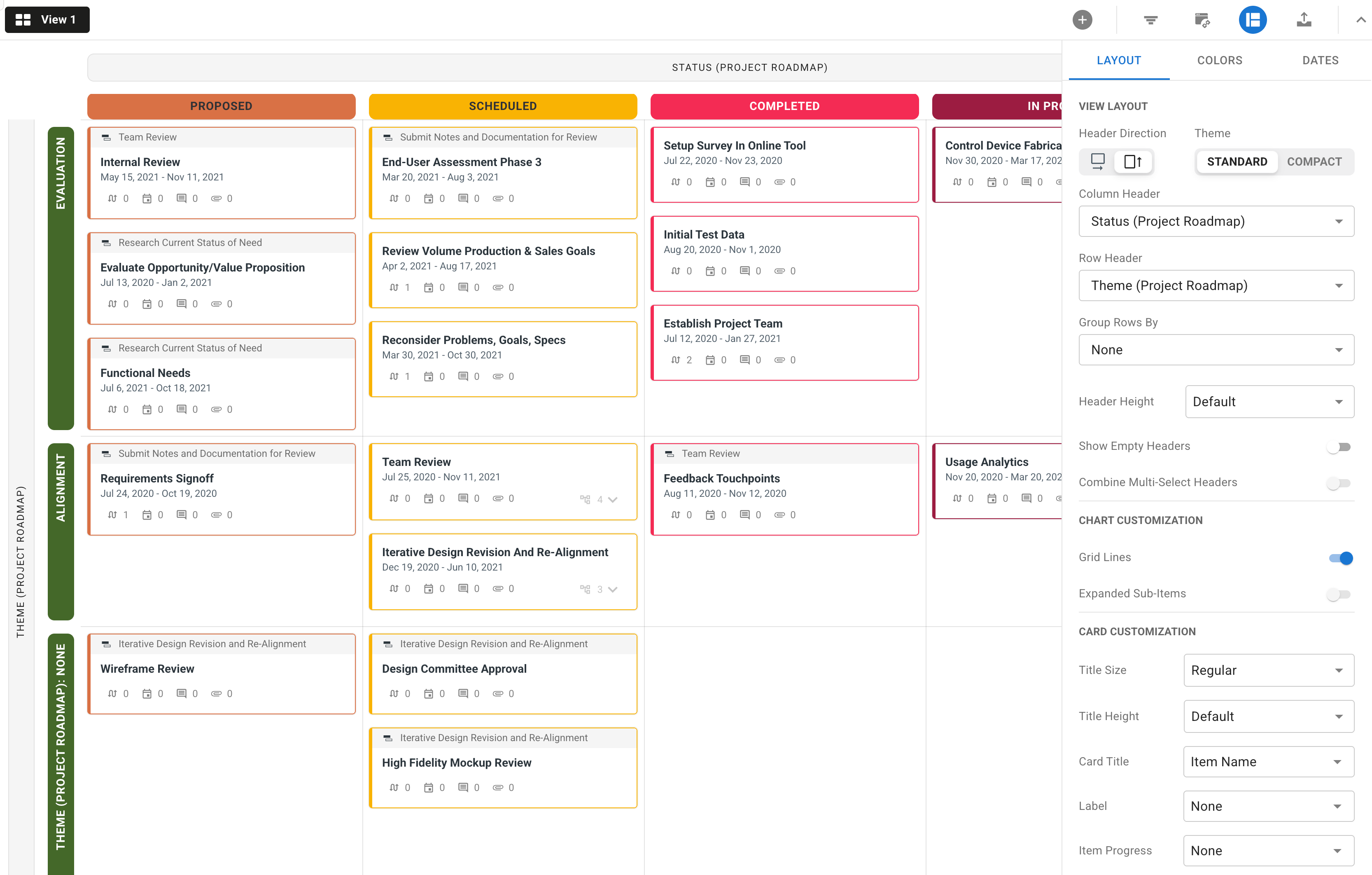
You format a Swimlane's layout in the Format Layout tab. To open the tab, click the Format icon on the View navbar.

Change row header orientation
You can change the orientation of your Swimlane's row headers if you need more space to display field names.
-
In the Layout tab, find the Header Direction label.
-
Select the Vertical or Horizontal (default) button.
Combine multi-select headers
If a header field in a Swimlane is a Multi-Select List field, you can choose to display each selected value in a field as a separate header or to combine all selected values into a single header. To combine values into a single header:
-
In the Layout tab, select Combine multi-select headers.
If the selection is grayed out, it means that none of the header fields is a Multi-Select List field.
Select a different Card Title
By default, items on a Swimlane are labeled with their name (Items field). To create an additional pivot in the Swimlane, you can select a different field for the label.
-
In the Layout tab, click the Card Title dropdown.
-
In the dropdown, select the new field for the labels.
Adjust the size of card titles
You can adjust the size of card titles from Small to Extra Large.
-
In the Layout tab, click the Title Size dropdown.
-
In the dropdown, select the new size.
Formatting a Swimlane's colors
You have two options when setting a Swimlane's colors: Color By Base Color and Color By Field. The default setting is Color By Base Color using a range of blues.
Change the Base Color
In the Colors tab, below the Color By dropdown, click the paint drop and select a new color.
Color the Swimlane by field
In addition to making your Swimlane more visually appealing, Color by Field allows you to create a color-based pivot in addition to the row and column header pivots.
-
Still in the Colors tab, click the Color By dropdown.
-
In the dropdown, select the field you're using for the column header pivot.
-
In the Palette dropdown, select the color palette you want to use. For the tutorial, we're sticking with the default Citrus palette.
-
To make the colors of the column headers match the colors you choose for the items in the Items section of the tab, select Column Header Inherits Item Color below the Palette dropdown (see step 6).
-
In the Headers section of the tab, drag and drop the Header label onto the color you want to apply to the row headers. If you choose not to match the column headers with the items (see step 4), they will also use this color.
-
In the Items section of the tab, drag and drop column header field values onto the color to indicate how you want to color-code the items on the Swimlane.
-
Click the Format icon to close the panel.
You should now see the selected headers and formatting applied to your Swimlane.

