This feature is only available to Collaborators, User Managers, and Account Administrators.
Add Theme-Based Data Pivots to a Timeline
All Timelines in Strategic Roadmaps start out with just the time pivot represented by the horizontal timeline along the top. You can further pivot data on a Timeline by adding headers to group items vertically based on any field in the roadmap or their parent items. You can add a header and, optionally, a subheader to further group items by a second field.
In addition to adding pivot headers to a Timeline, you can customize the Timeline's data pivot and format the Timeline's layout and colors.
Adding Headers to a Timeline
Add the Header (Primary Pivot)

-
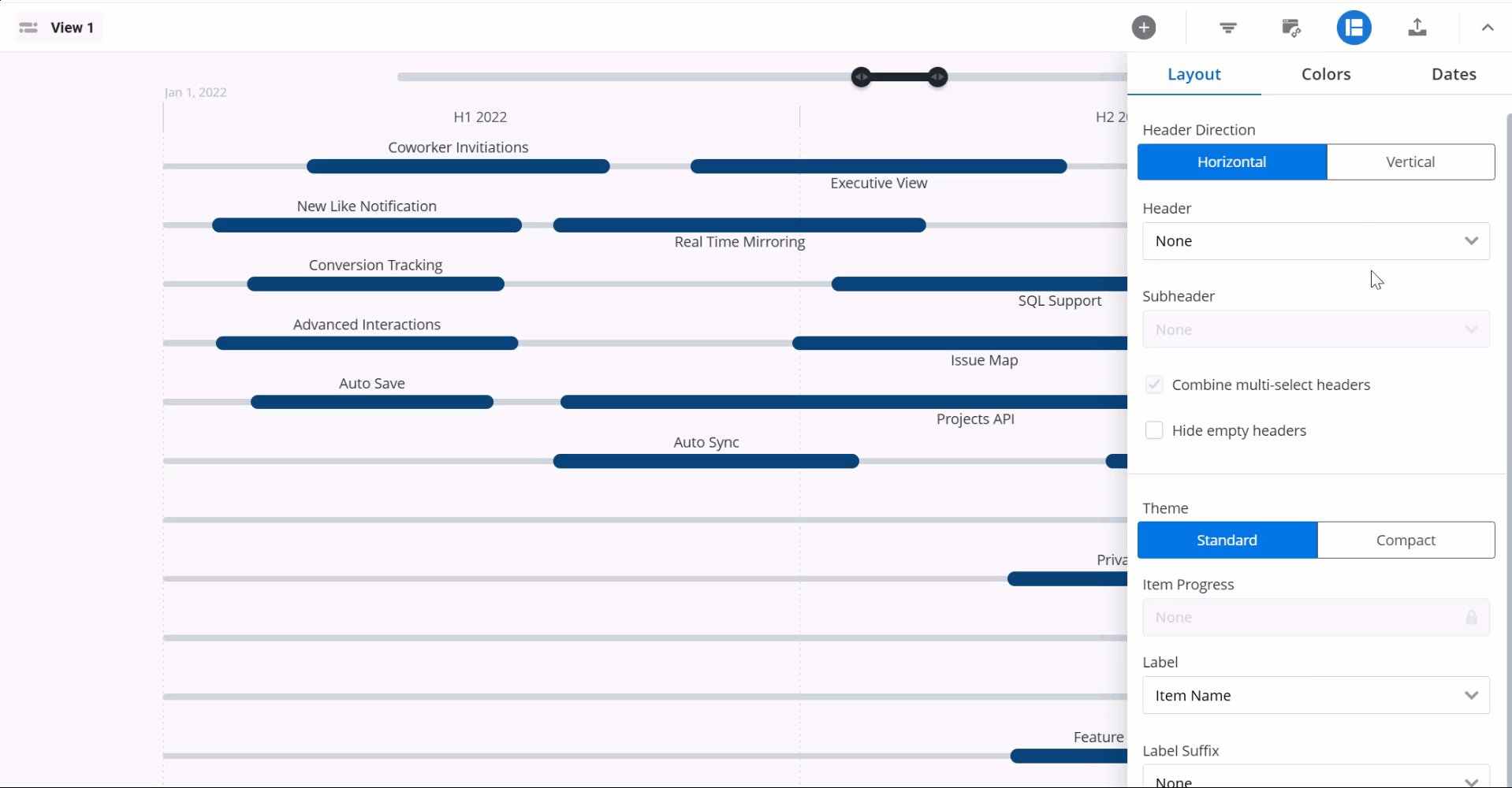
On the View navbar, click the Format icon.
-
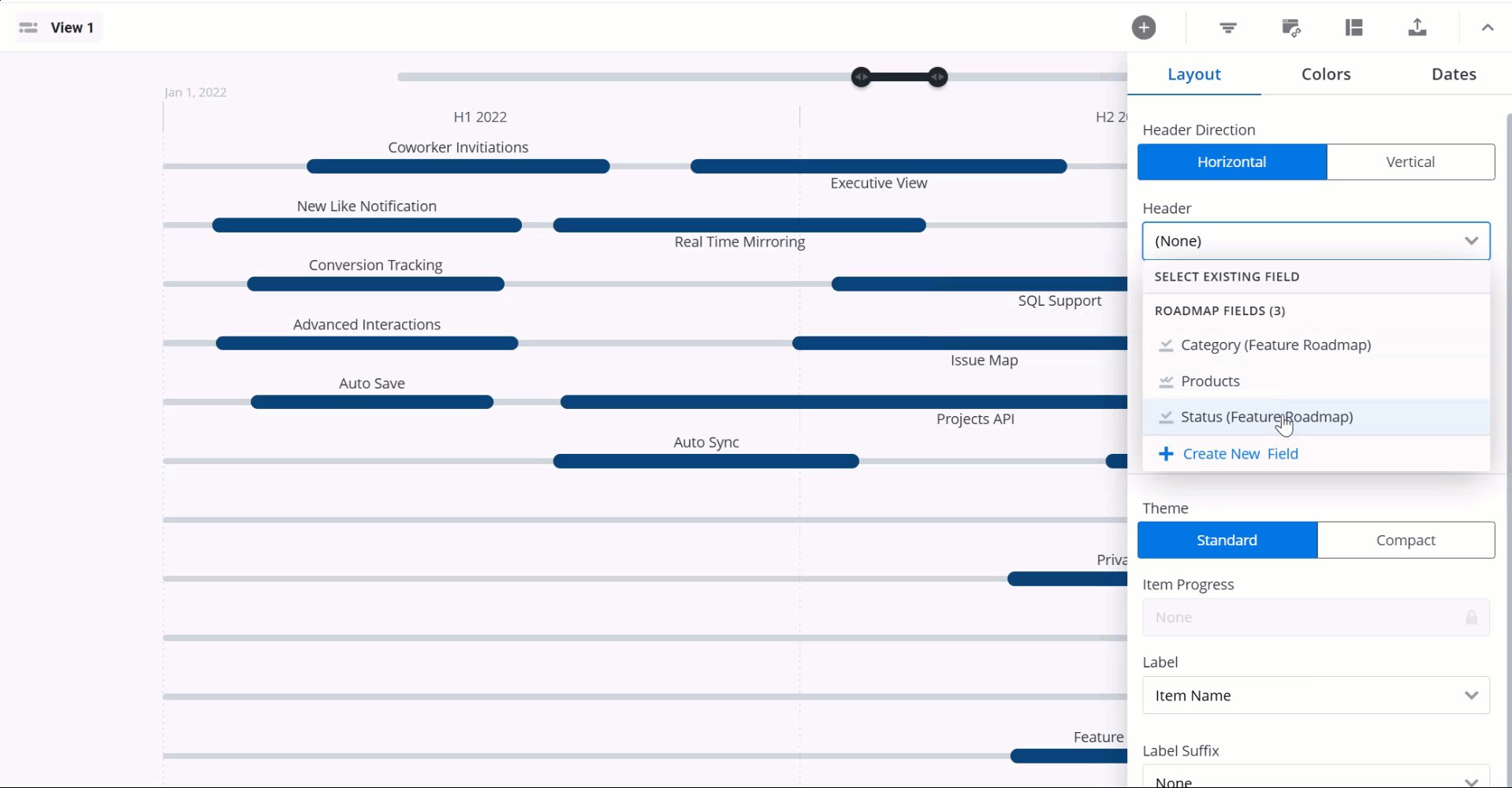
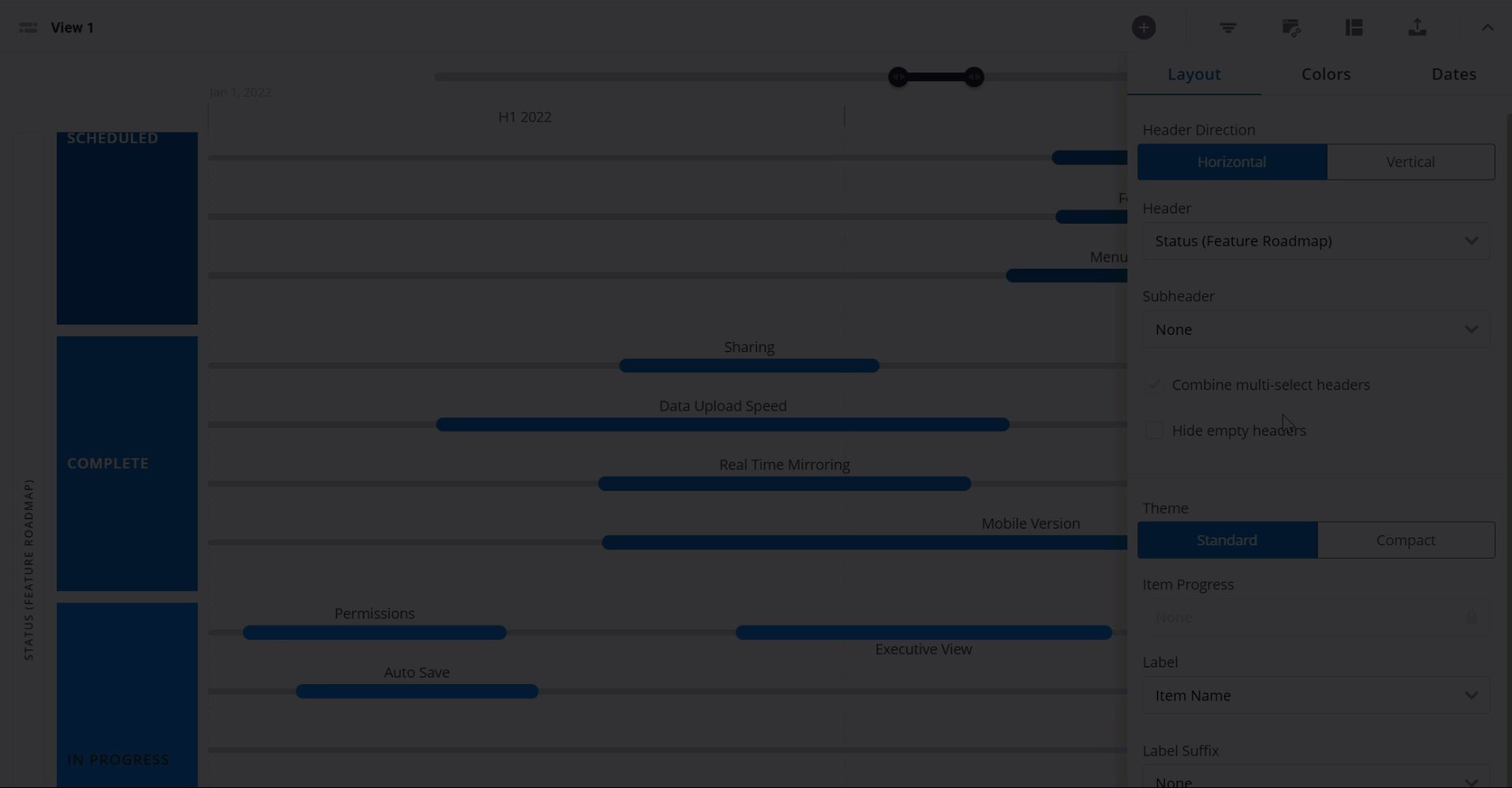
In the Layout tab, click the Header dropdown.
-
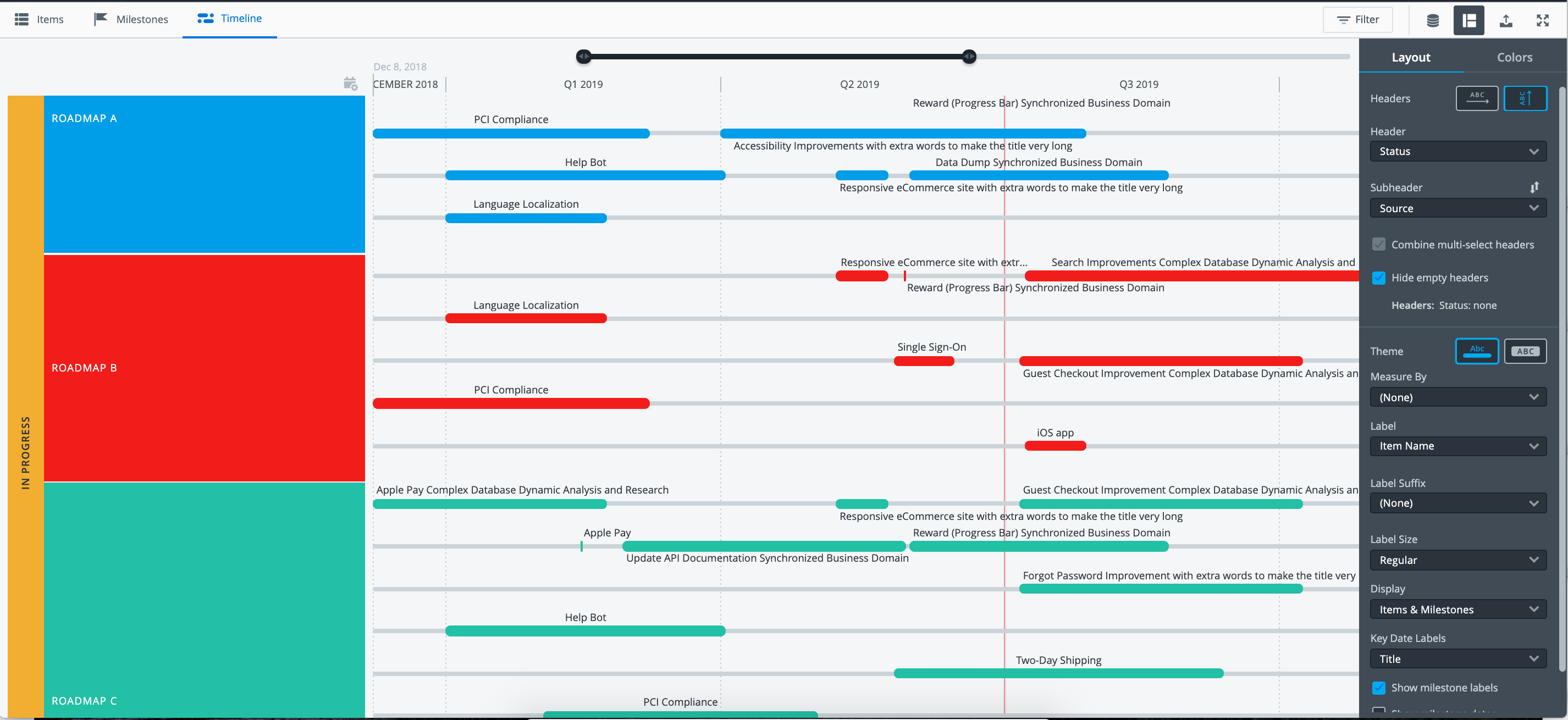
In the dropdown, select the field you want to use for the Timeline's primary grouping or pivot (for example, Status), or select Use Parent Items to group sub-tasks under their parent items.
Add the Subheader (Secondary Pivot)

-
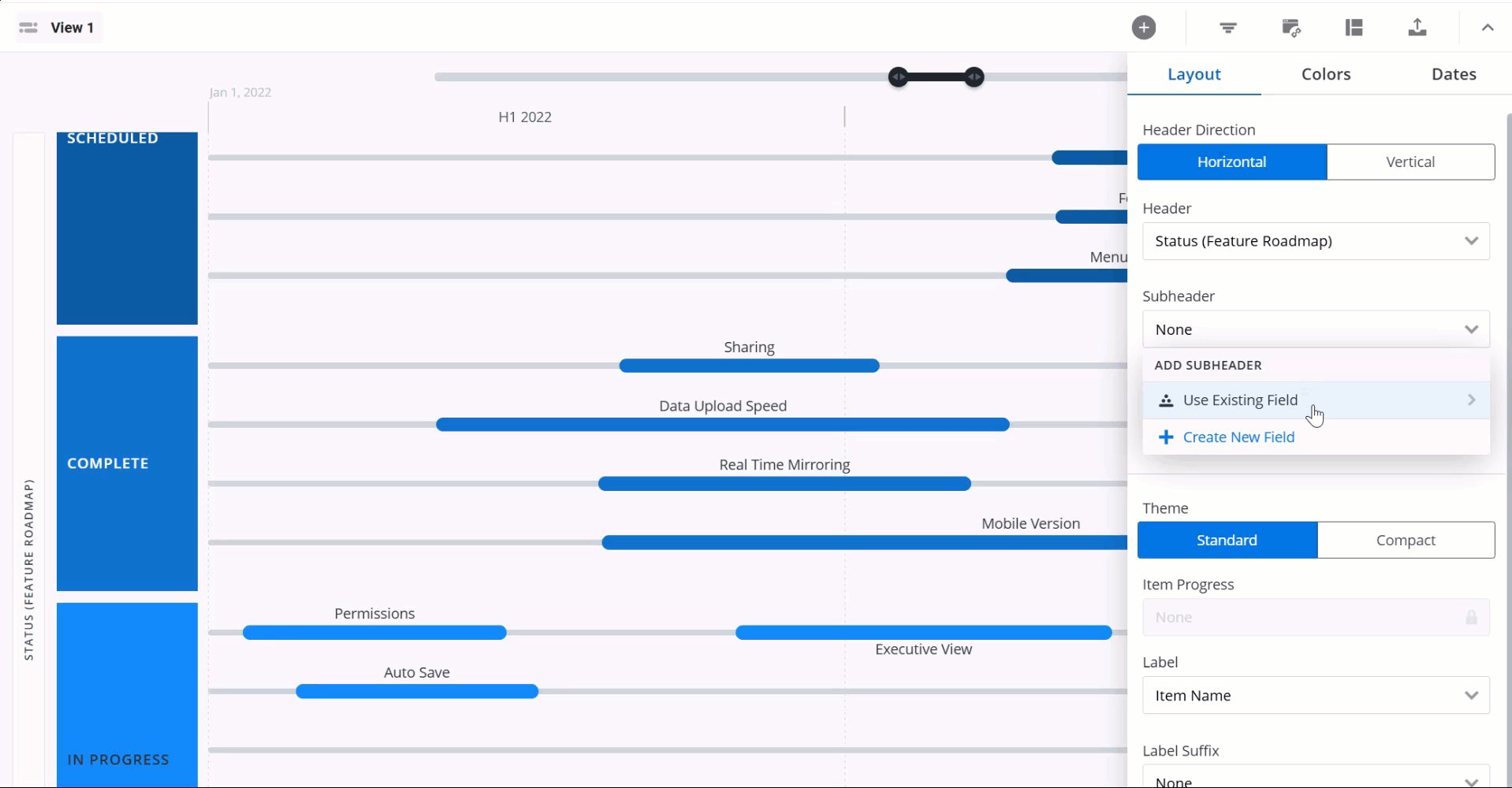
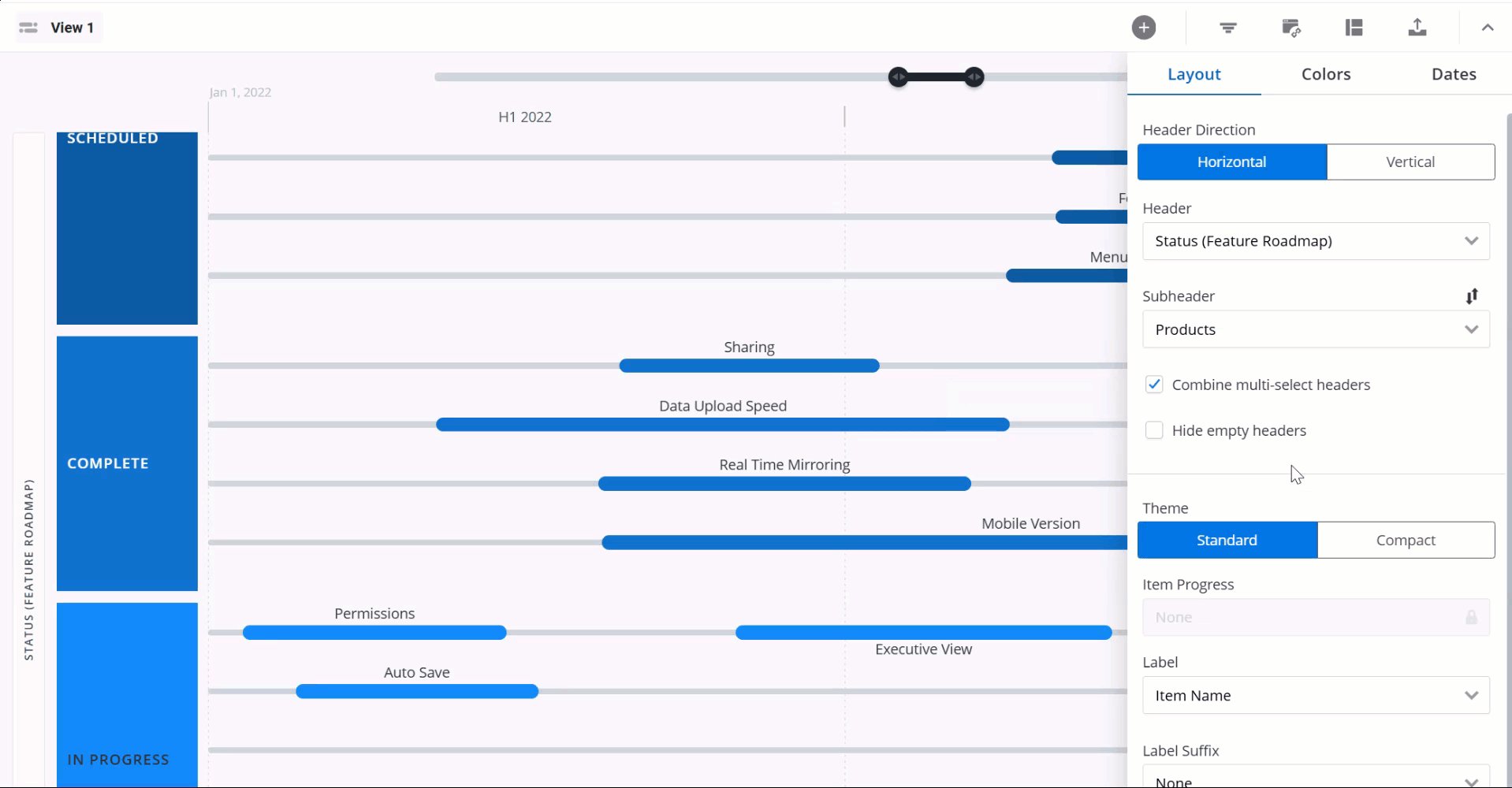
Still in the Layout tab, click the Subheader dropdown.
-
In the dropdown, select the field you want to use for the Timeline's secondary grouping or pivot (for example, Owner).
-
Click the Format icon to close the panel.
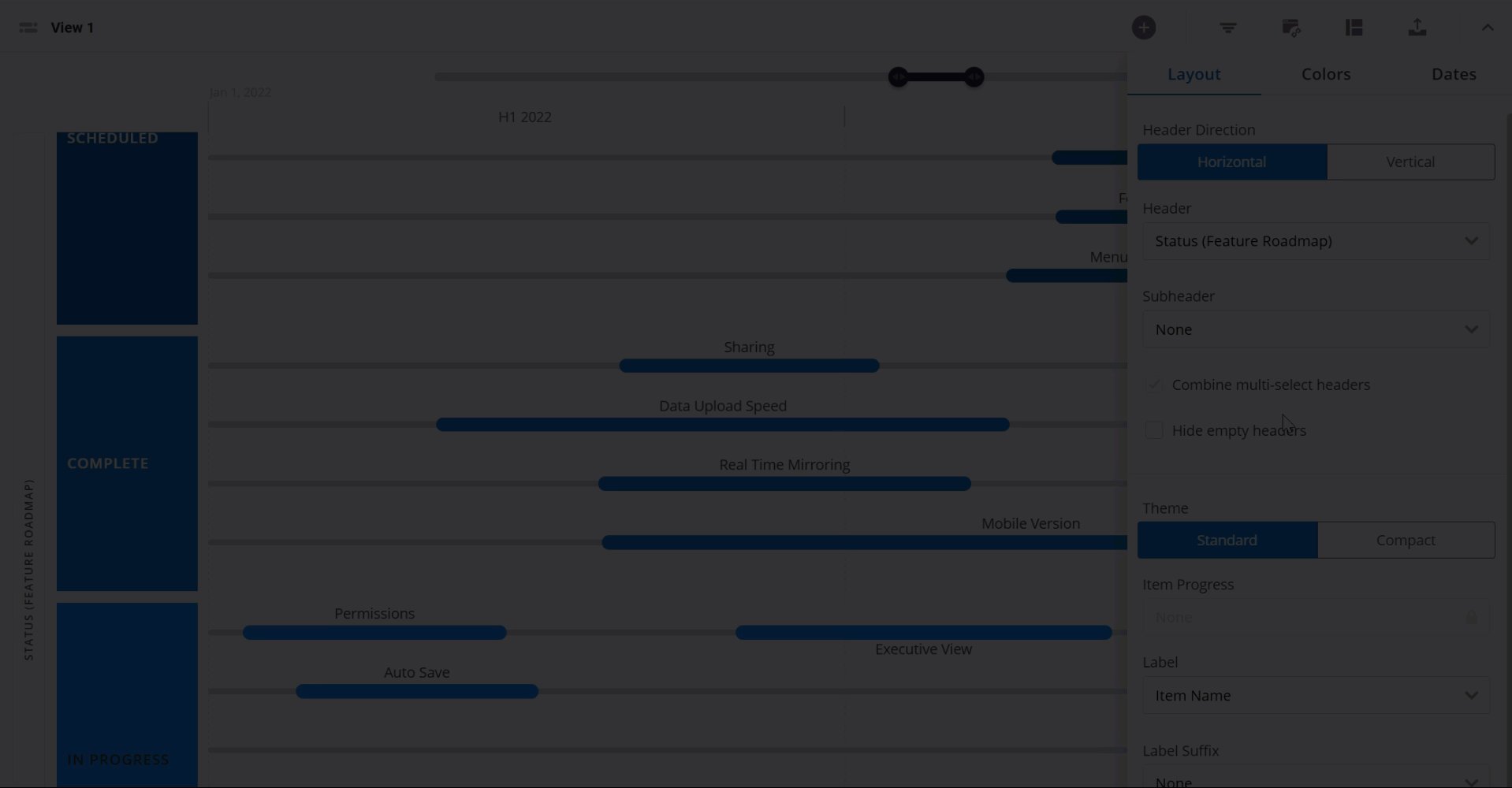
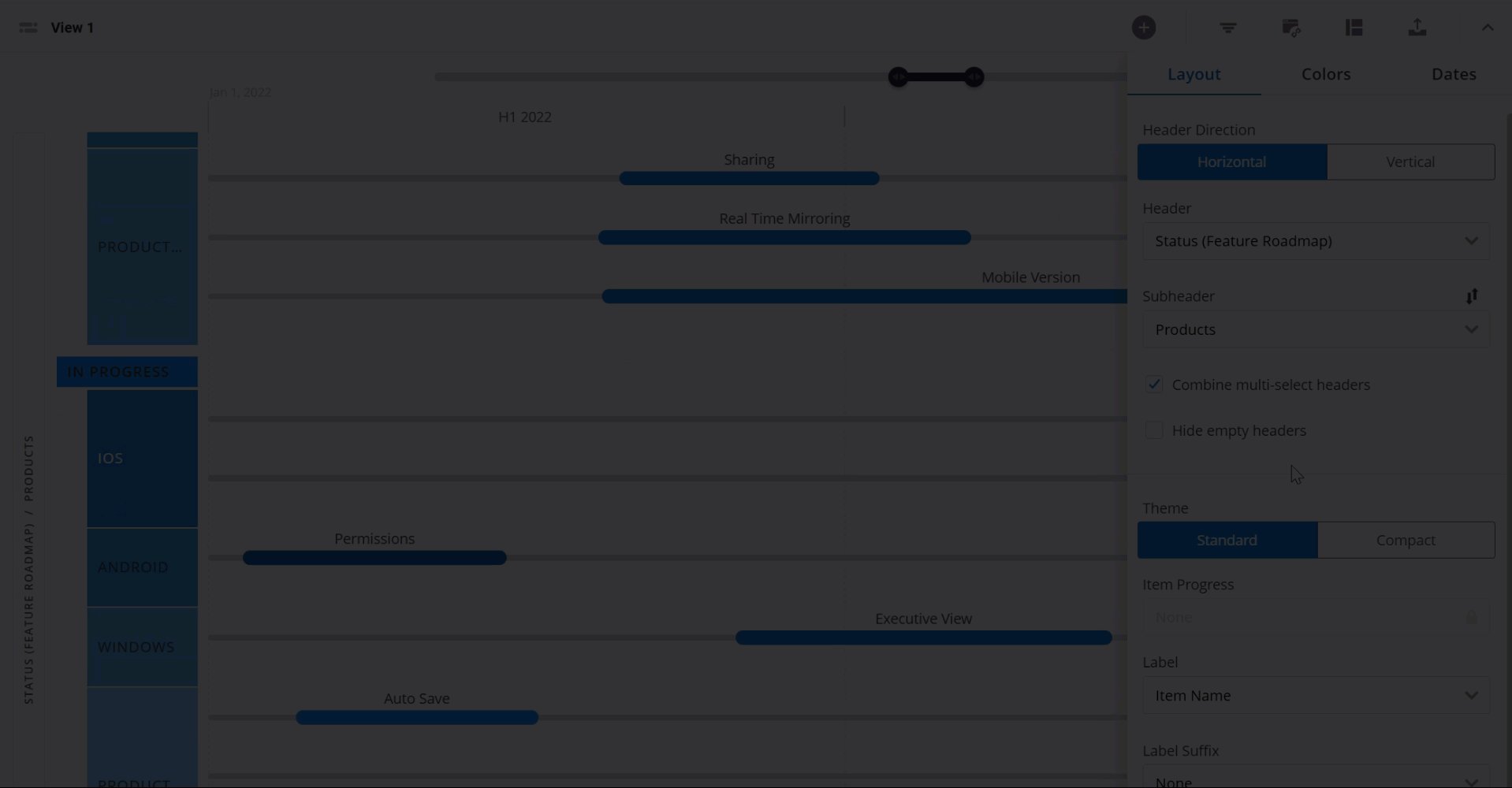
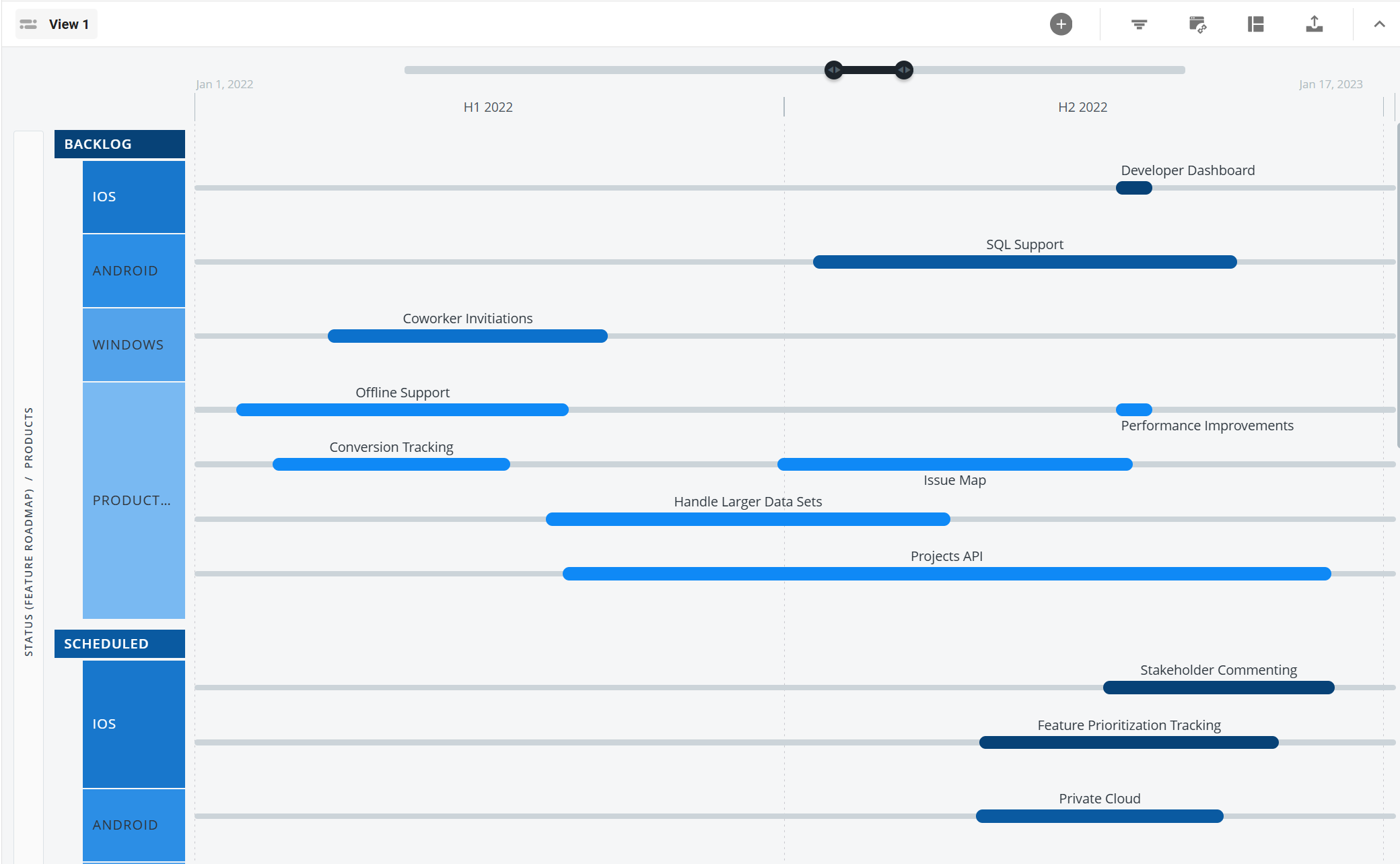
Here's a snapshot of what the Timeline might look like after you add headers.

Add Theme-Based Pivots to a Swimlane
In a Swimlane, you can set up both sets of headers (column and row) as a theme-based data pivot by selecting any of the roadmap's fields. If you want, you can set up either header as a time-based pivot, but that's totally optional.
Setting up Column Headers as a Theme-Based Pivot

-
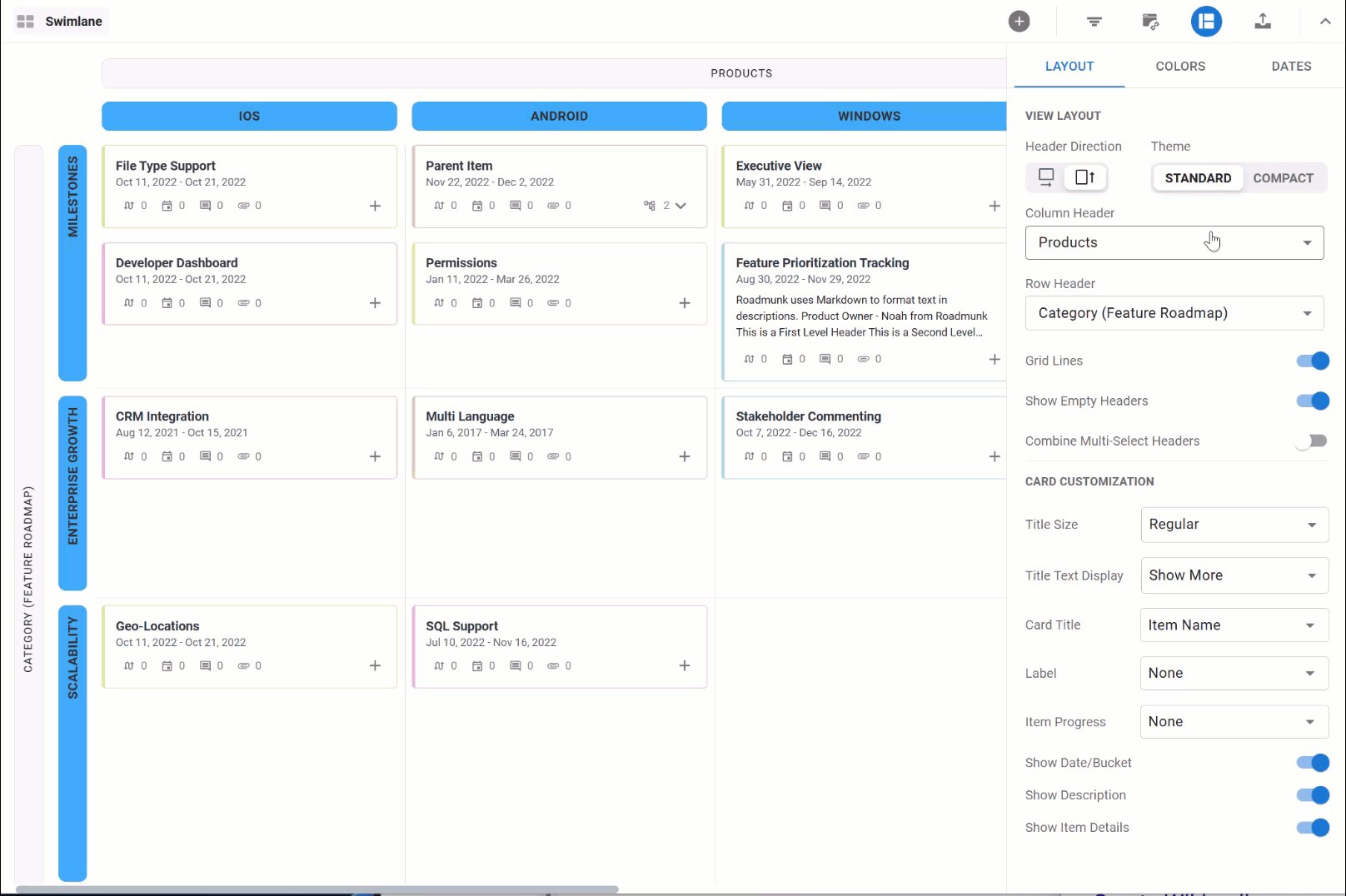
On the View navbar, click the Format icon.
-
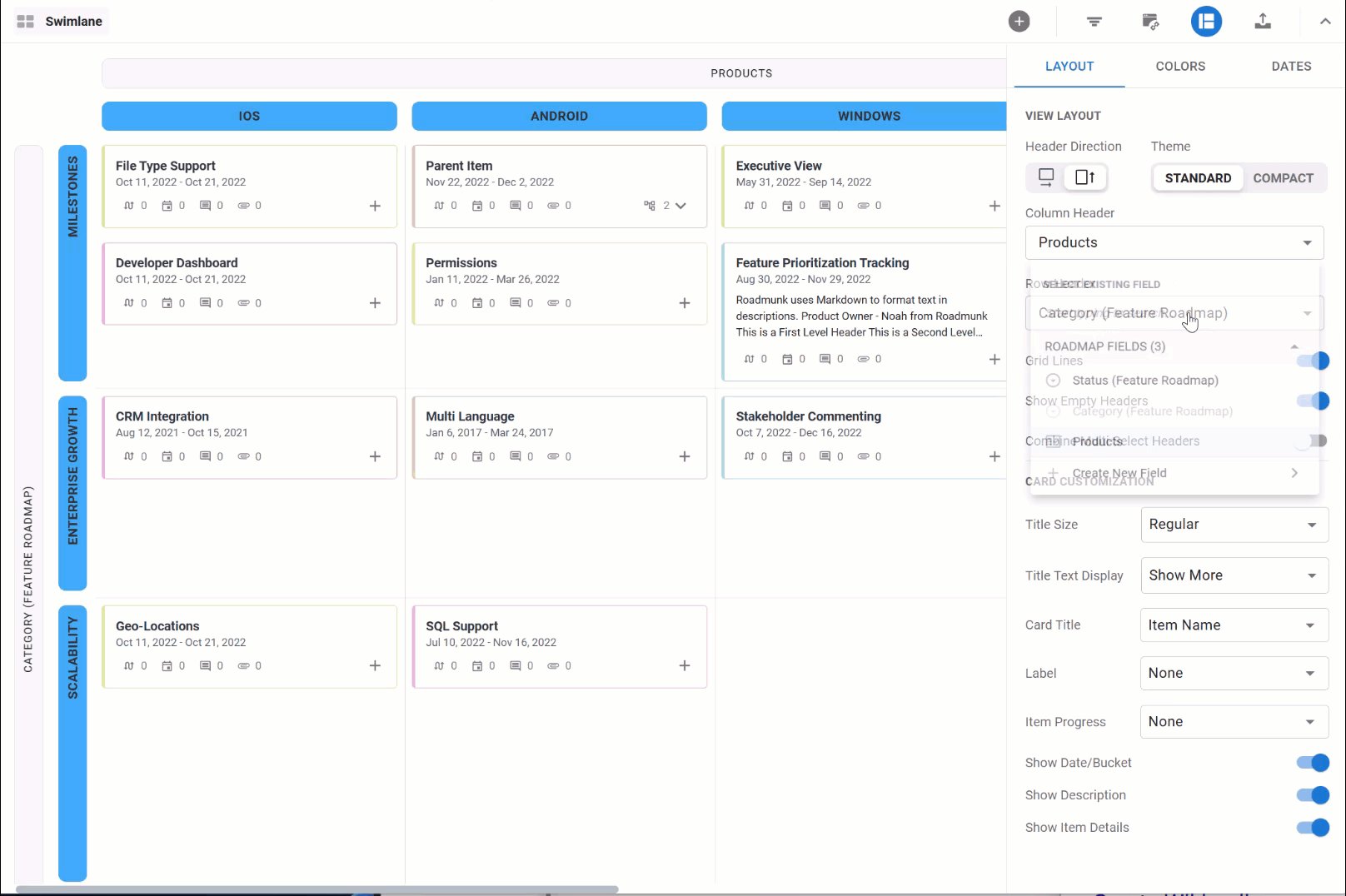
In the Format panel Layout tab, click the Column Header dropdown.
-
Scroll down the dropdown and select the field you want to pivot on, or select Use Parent Items to group sub-tasks under their parent items.
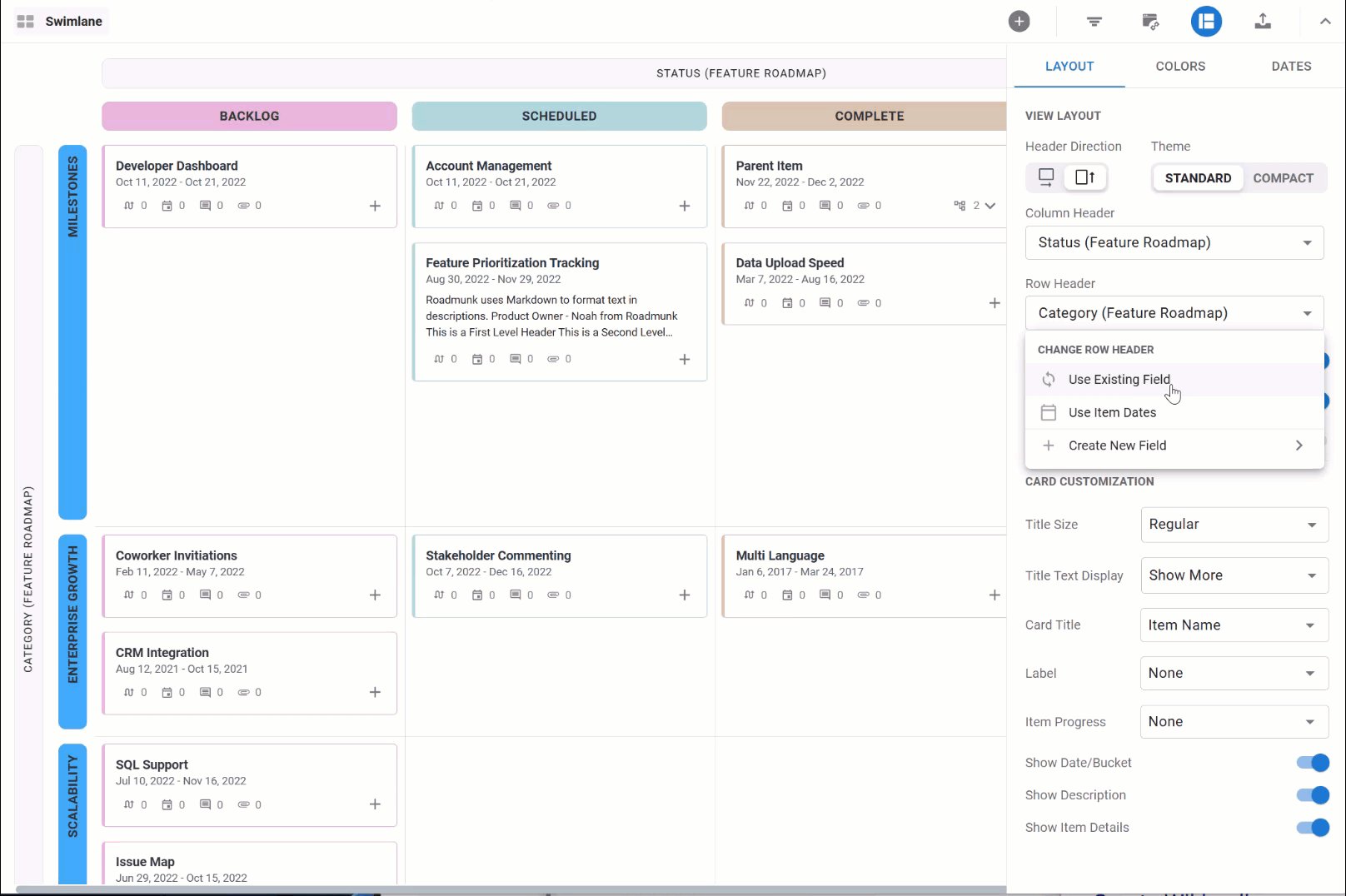
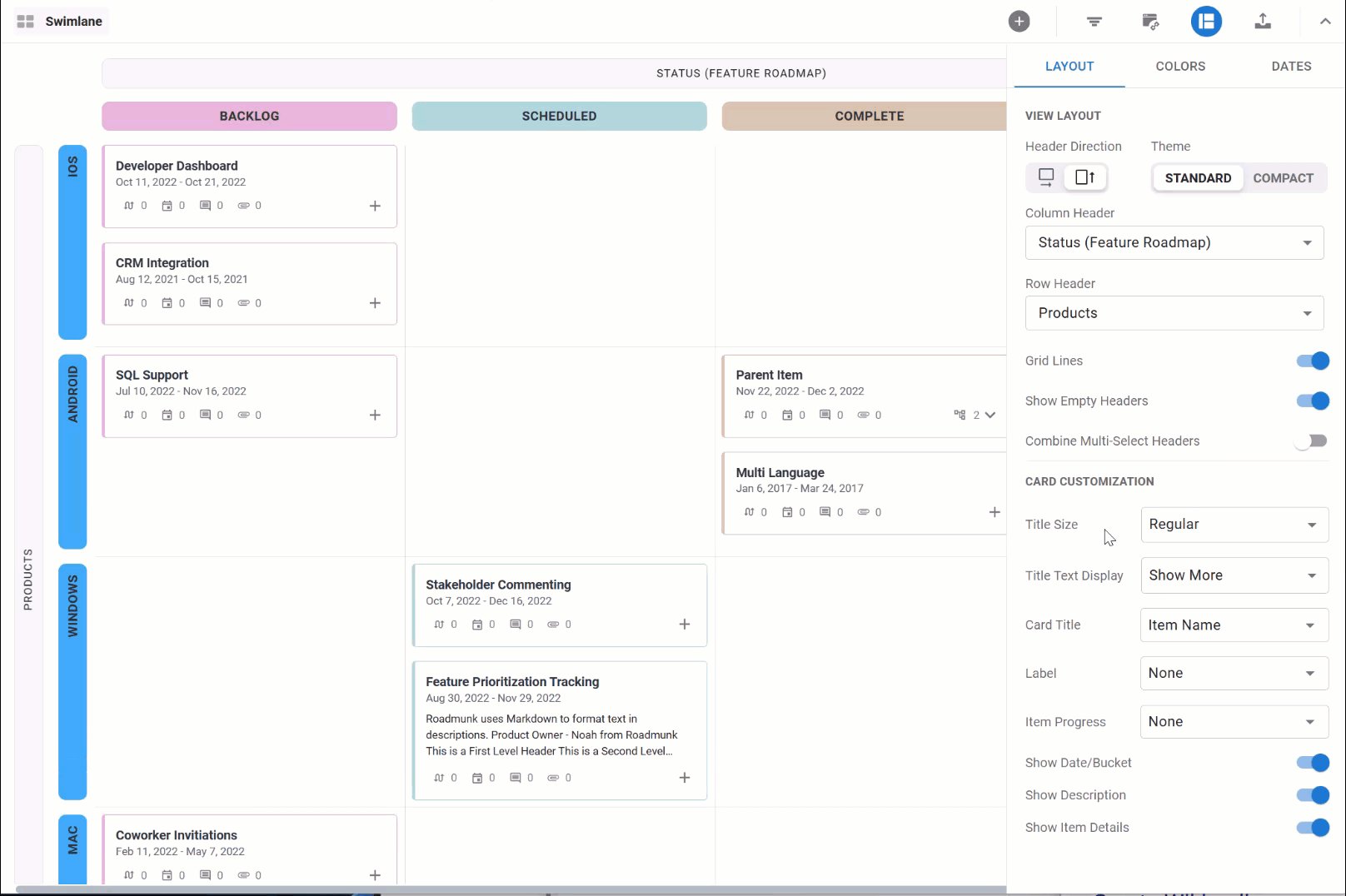
Adding Theme-Based Row Headers

-
Still in the Layout tab, click the Row Header dropdown.
-
Scroll down the dropdown and select the field you want to pivot on, or select Use Parent Items to group sub-tasks by their parent items.
-
Click the Format icon to close the panel.
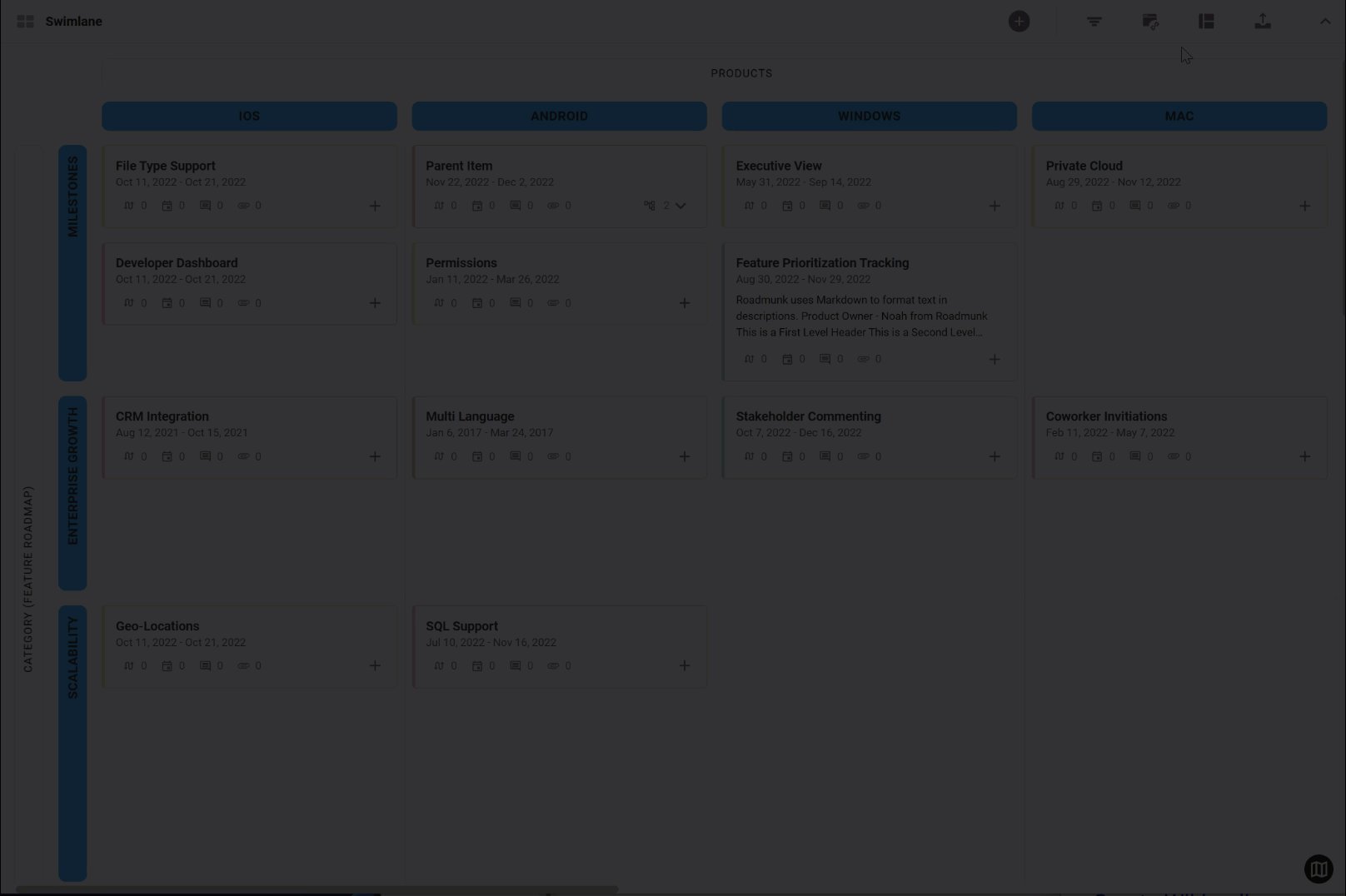
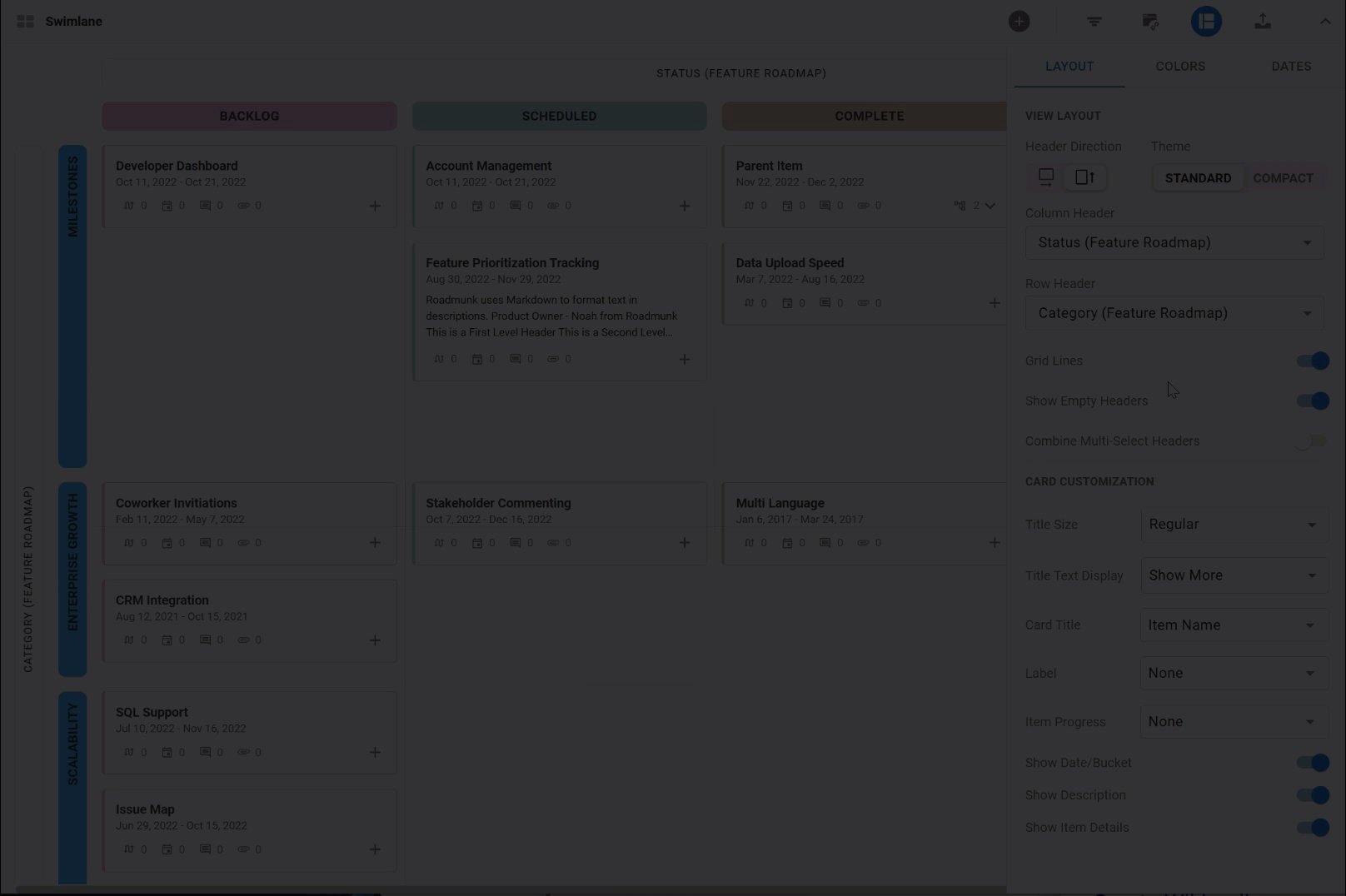
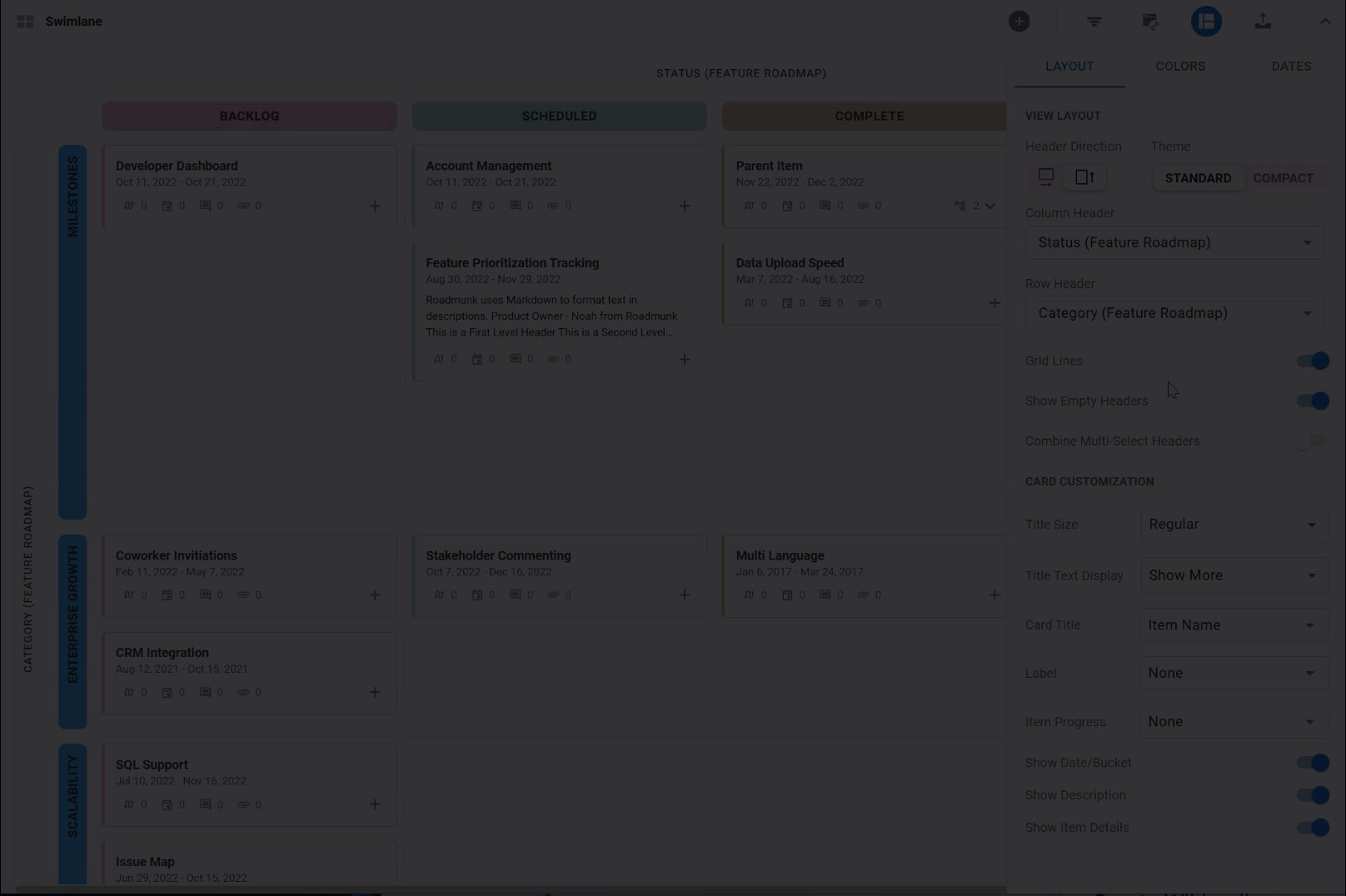
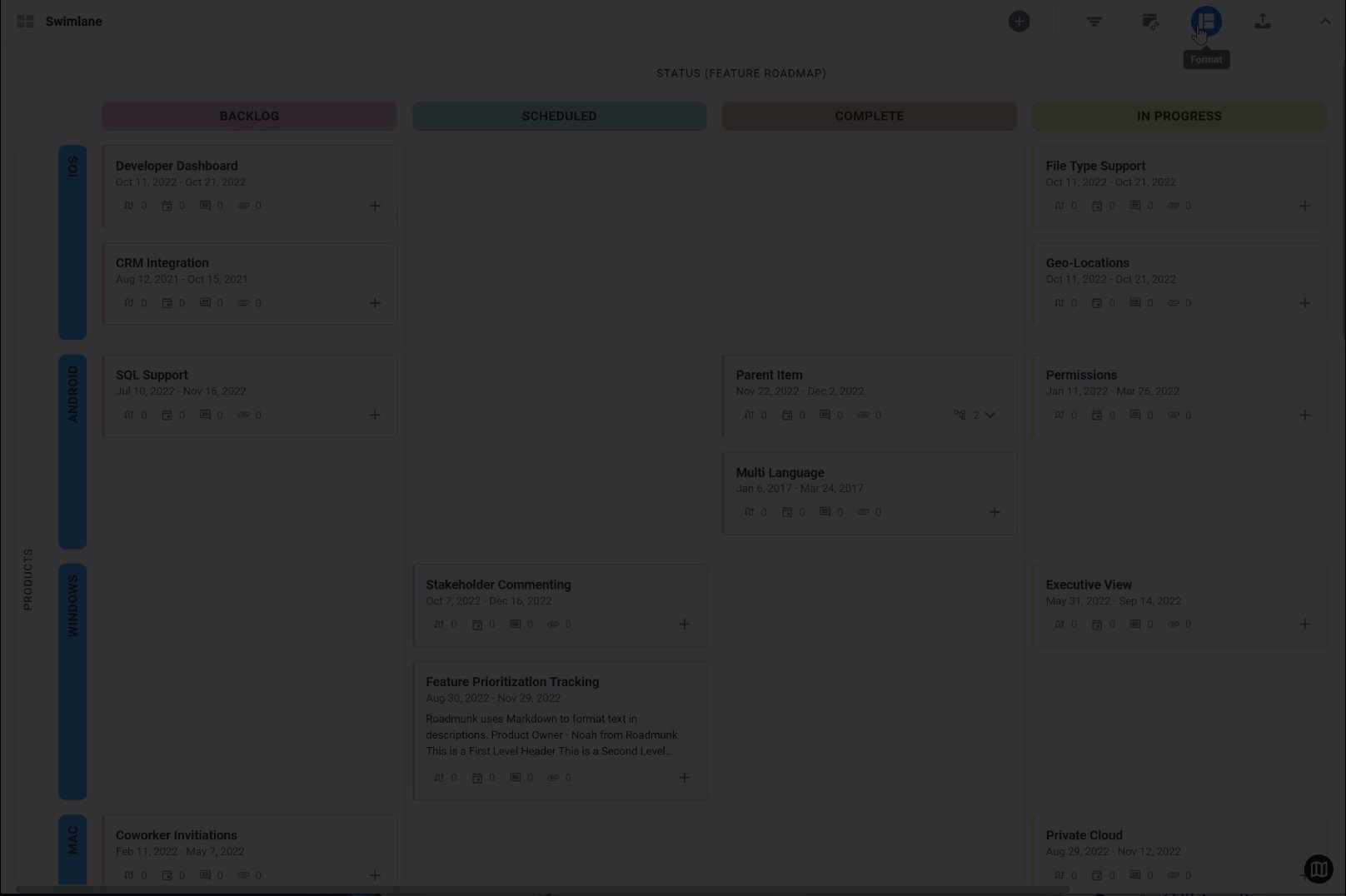
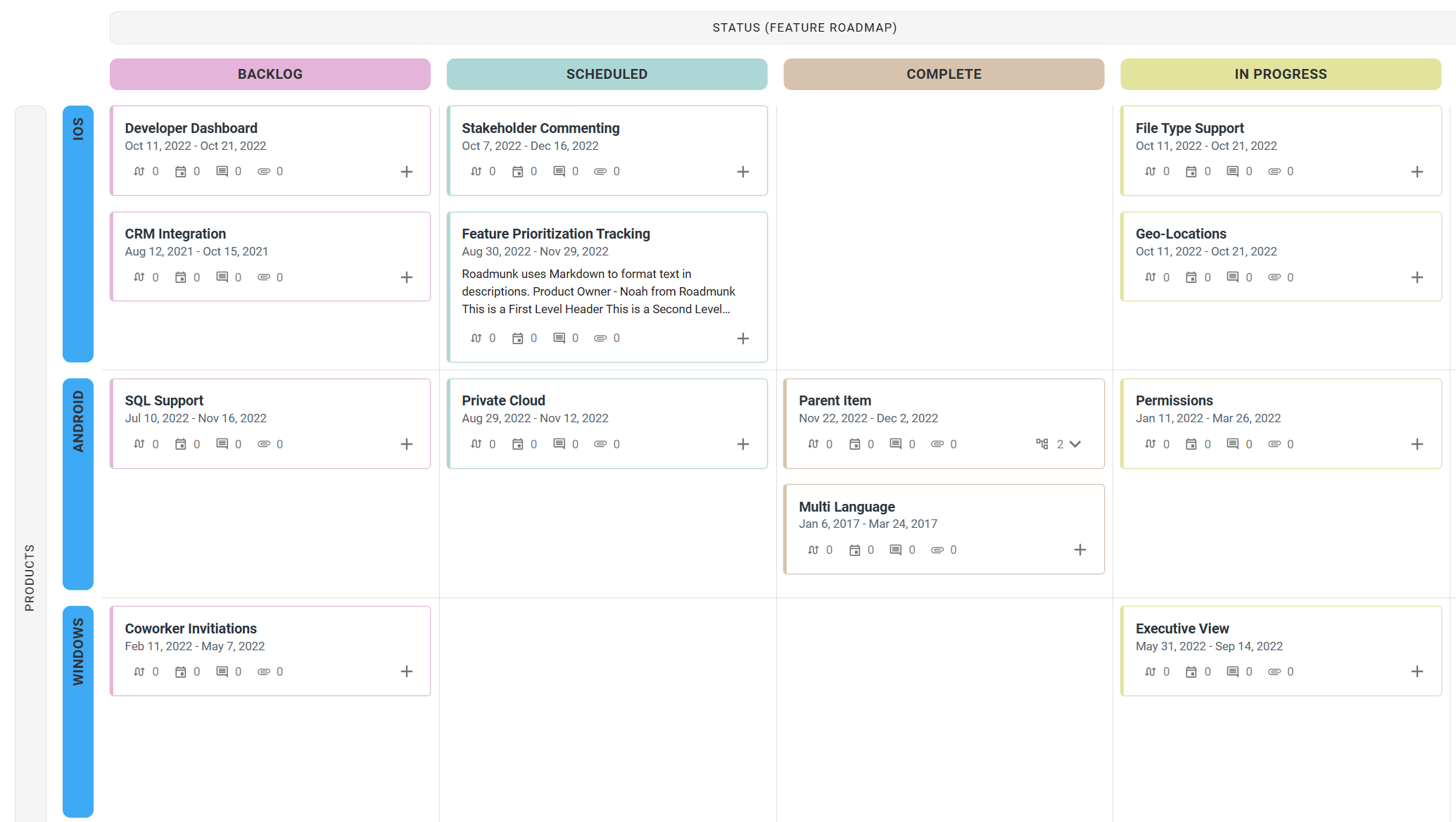
Here's a snapshot of what your Swimlane might look like after you set up theme-based column and row headers.

Setup Theme-Based Pivots in a Portfolio Roadmap
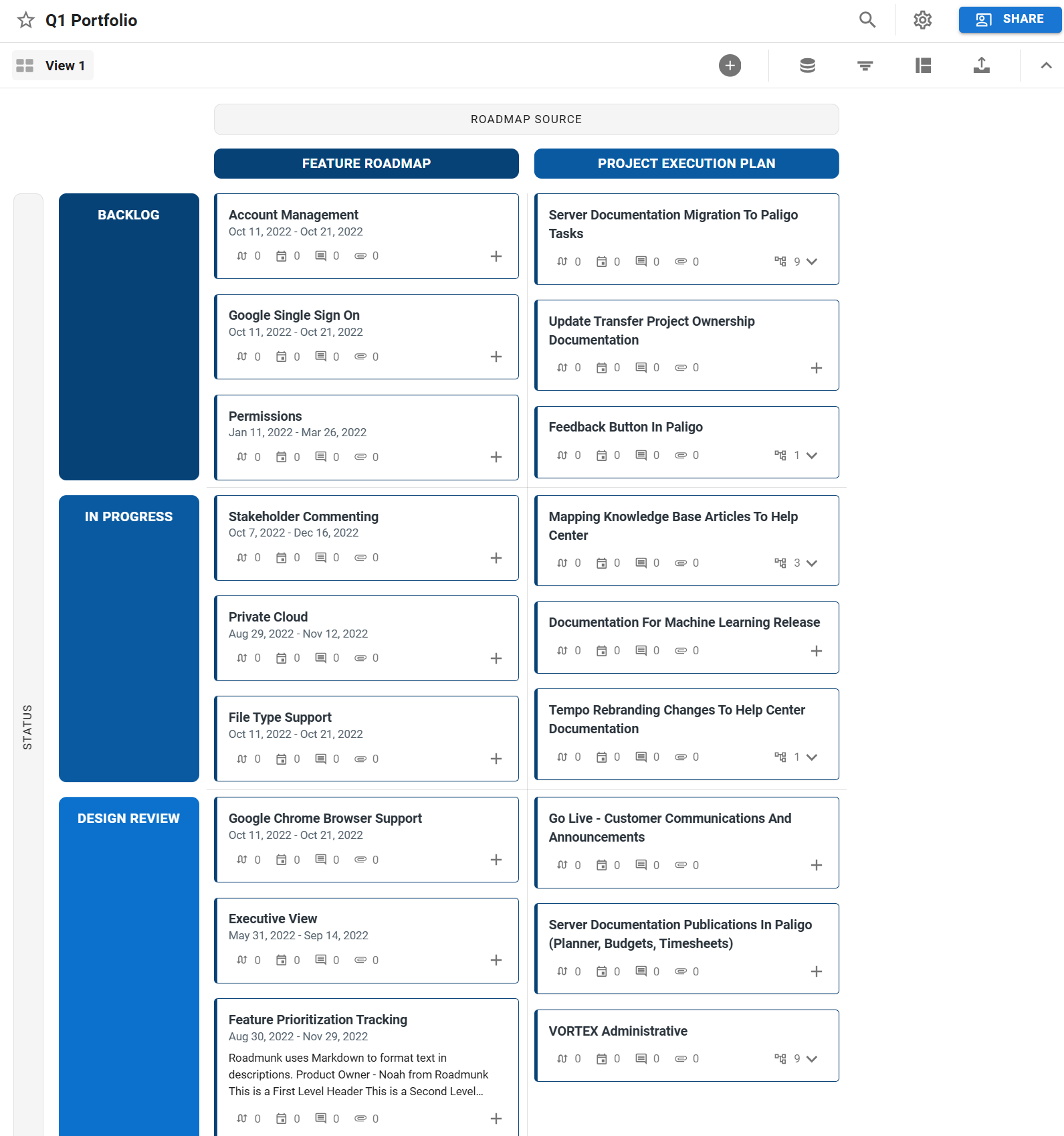
After you successfully roll up 2 or more roadmaps into a Portfolio roadmap, you'll want to pivot your data in the same fashion you pivot your data in a Timeline or Swimlane roadmap.
If your source roadmaps share common fields such as Status or Department, you can assign your headers (the same way you pivot in regular roadmaps) and sub-headers to sort your data from the rolled up source roadmaps to display by Status or Department, rather than simply by Source. You can also choose Source as a Header, which will use the name of your Source Roadmap as the header value.


To reap the full benefits of Portfolio Roadmaps, it is encouraged to use and apply Common Fields within the Source Roadmaps, because:
-
If all Source roadmaps use the same Status field, if you choose Status as a Header, all Items will have a Status lane to reside in.
-
If none or some of your Source roadmaps share fields, it will be increasingly difficult to visualize your data in an organized manner.
-
If none of your roadmaps share common fields, the best way to pivot your data would be by Source roadmaps.
FAQ's:
-
What field types can you use a headers? At the moment we support List, Multi-select, or Team Member fields as headers. Text, and Numeric fields cannot be used as headers.
-
Can you use two Multi-select or Team Member fields in the same view? Unfortunately no, this is not supported.
