Flex Items can be used to group issues, draft future Jira issues, or add notes within your hierarchy:
-
Add "folders" to organize issues into groups
-
Plan projects - see Planning with Flex Items
-
Include multiple spaces, but keep their issues separate - create a Flex Item for each space and add the appropriate issues under each
-
Include multiple hierarchies in a single structure - by adding your generators below a Flex Item, you can build unique hierarchies for each Flex Item grouping
-
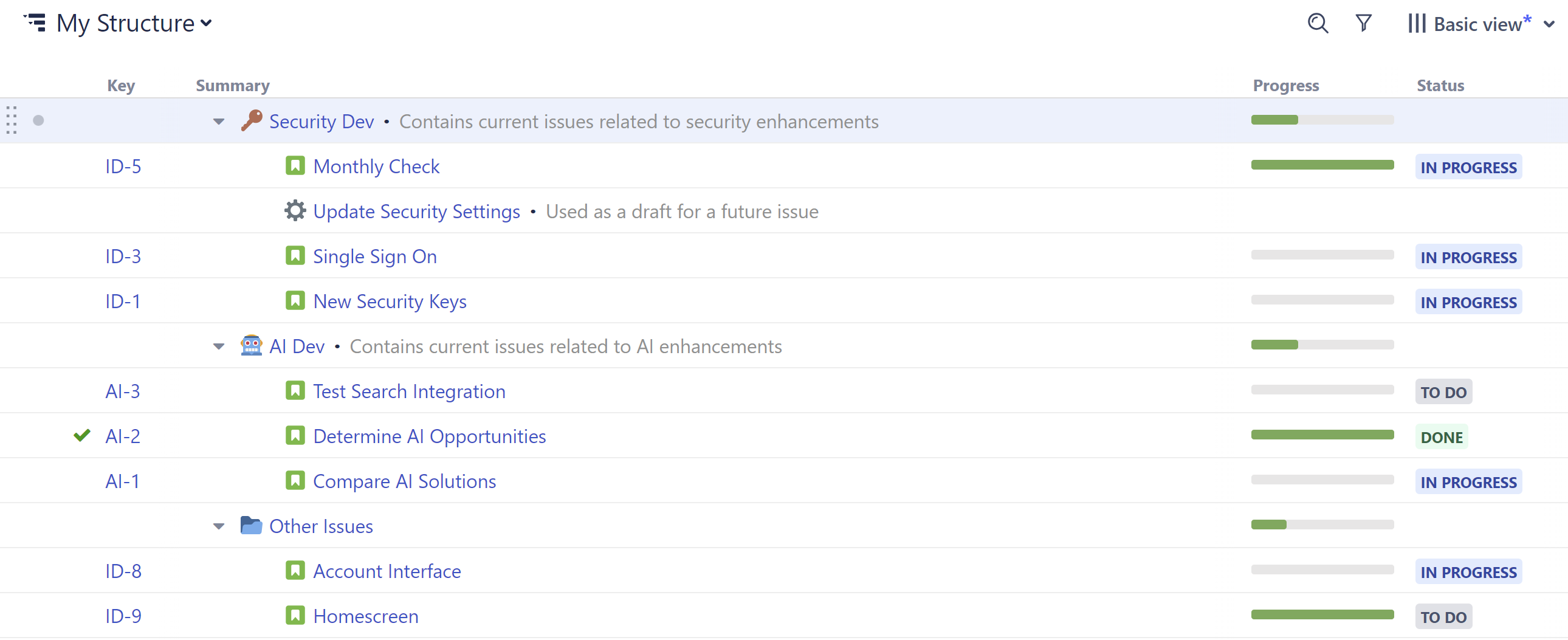
Use Flex Items as placeholders for future issues - add a title, description, and relevant icon to easily keep track of these planning issues
-
Leave yourself a note - add a Flex Item to your hierarchy and include a note (description) for yourself or your teammates
-
Use custom icons to call attention to your groupings, planning items, or notes

Flex Items are only available for structures built in Power mode.
Adding a Flex Item
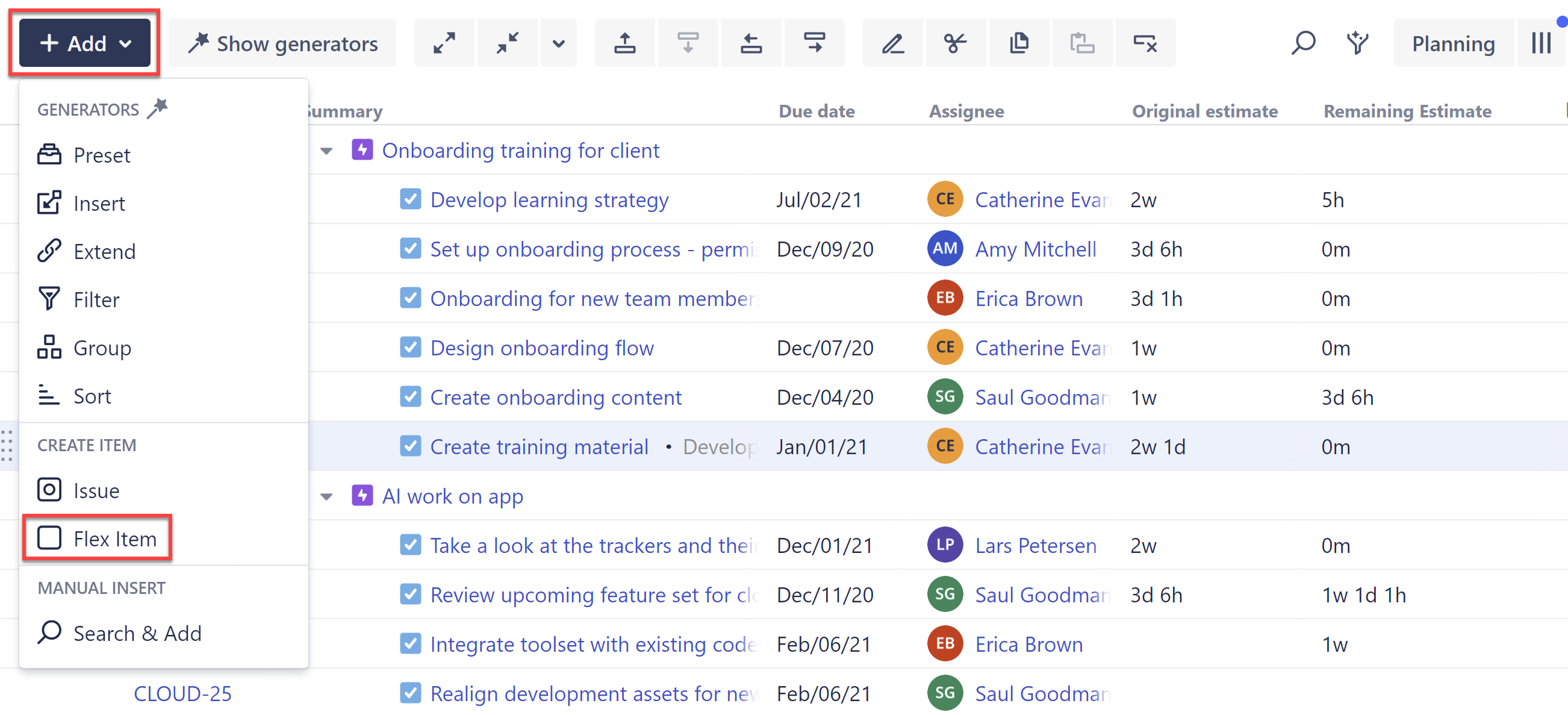
To add a Flex Item, open the Add menu and select Flex Item.

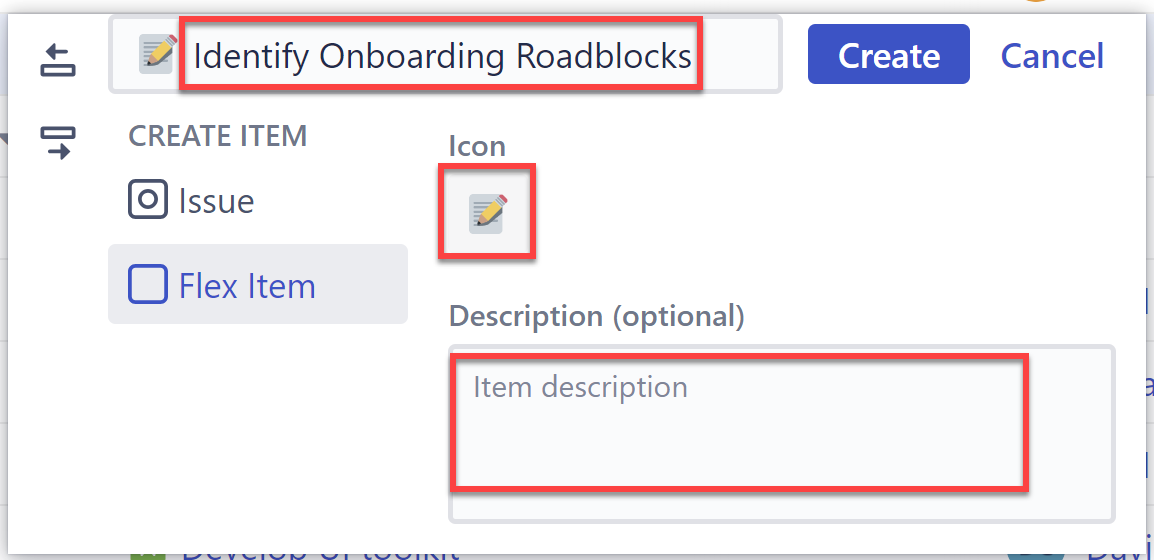
Give your Flex Item a name, description (optional), and custom icon. There are hundreds of icons to choose from. You can scroll through the list or use the search bar to narrow your results.

Editing a Flex Item
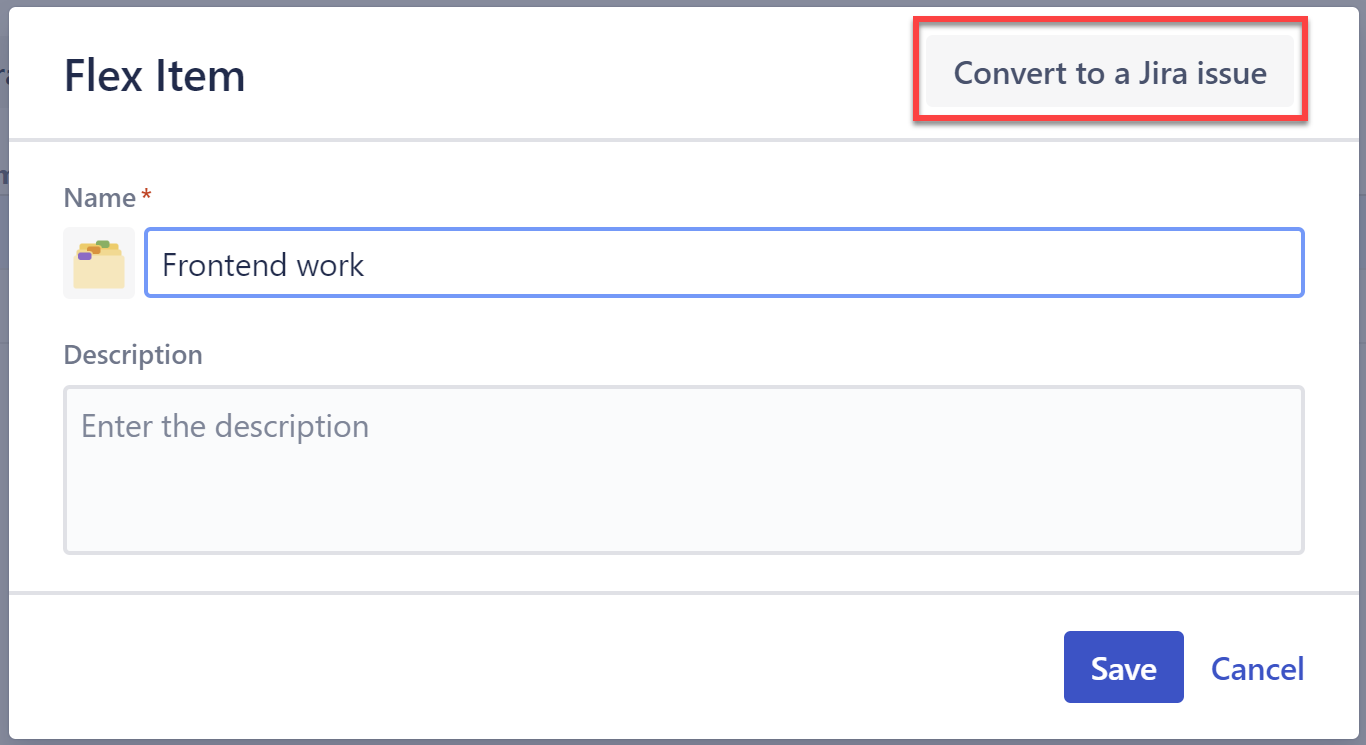
You can make changes to a Flex Item's name, icon, or description at any time - just click the item's name in the Summary column.

Convert to a Jira issue
To convert a Flex Item to a Jira issue, open the Flex Item (click its name in the Summary column) and select Convert to a Jira Issue.

This will open the Create Issue screen, where you can enter the space, issue type, and any other field for the new issue.

Once you click Save, the Flex Item will be converted to a Jira issues.
